Dans notre chapitre précédent nous avons décrit les étapes préparatoires à la construction d’un landing : l’analyse des concurrents et de l’audience, le choix des contenus et la conception du prototype.
Dans ce chapitre, nous allons voir comment présenter le contenu à l’aide des blocs fonctionnels.
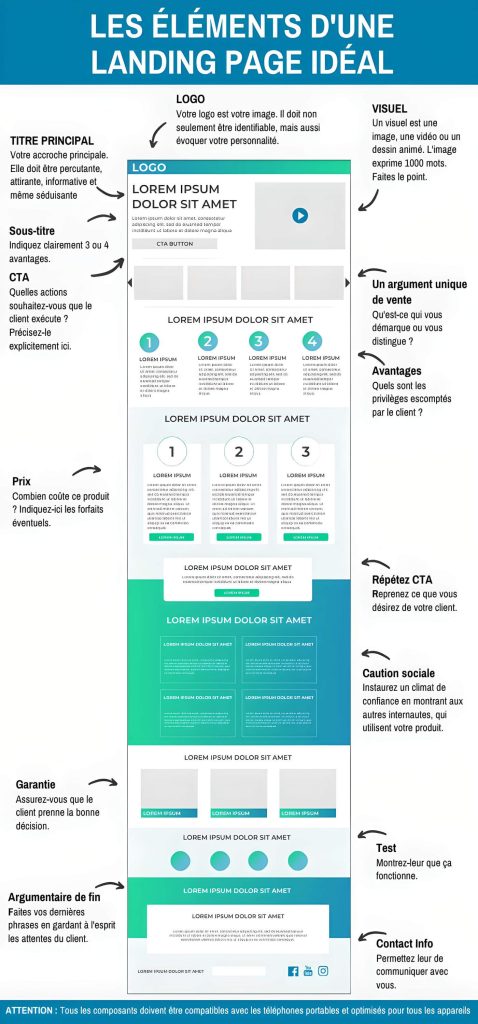
Après avoir fait une analyse d’un grand nombre de landings, nous avons trouvés des éléments répétitifs et formulé un algorithme qui régit la création d’une page de destination performante.
Parmi ces éléments il fait avant tout citer :
• Le descripteur et le logo
• Le titre et le sous-titre
• L’appel à l’action
• L’image
• Les avantages et les bénéfices
• La description du produit
• Les tarifs et les prix
• Le bloc « À propos du projet » ou « À propos de nous »
• L’identification
• La galerie de photos
• Les vidéos
• Les avis
• Les garanties
• Les partenaires et les clients
• Les questions fréquemment posées (FAQ)
• Les histoires de réussite (les cas)
• La date limite (le délai limité)
• Les boutons de médias sociaux
• L’appel à l’action alternatif
• Les contacts
• Les points essentiels de l’article 3
Du moment qu’il y a beaucoup de blocs différents, nous les avons divisés en 5 grands groupes compte tenu de leurs fonctions respectives : premier écran, avantages évidents, description du produit, blocs de confiance, action cible.
La formule du landing axé sur la conversion
La succession et l’apparence des éléments peuvent varier, mais chaque page de destination doit avoir au moins un élément de chaque groupe de blocs — pour assurer une narration intégrée et convaincante.

Landing est un récit et pour assurer un taux de conversion élevé il doit convaincre.
Le premier écran. Sa fonction est d’intéresser les visiteurs par l’offre, de leur expliquer où ils sont, de les motiver à rester et de faire glisser la page vers le bas.
Les avantages. Cette section est nécessaire pour expliquer au consommateur quels avantages il reçoit s’il achète votre produit ou vos services. Et vous avez besoin des justifications et des arguments pour qu’il fasse le choix en votre faveur.
La présentation du projet. C’est une description détaillée du produit ou du service : la conception, le fonctionnement, le public cible et les prix.
Les blocs de confiance. Ces blocs aident à fidéliser l’audience. Les clients (faits et témoignages), les histoires de réussite, les garanties et les certificats, les widgets avec des liens vers les médias sociaux, etc. Tout cela atteste que le projet est bien réel et que l’on peut faire confiance.
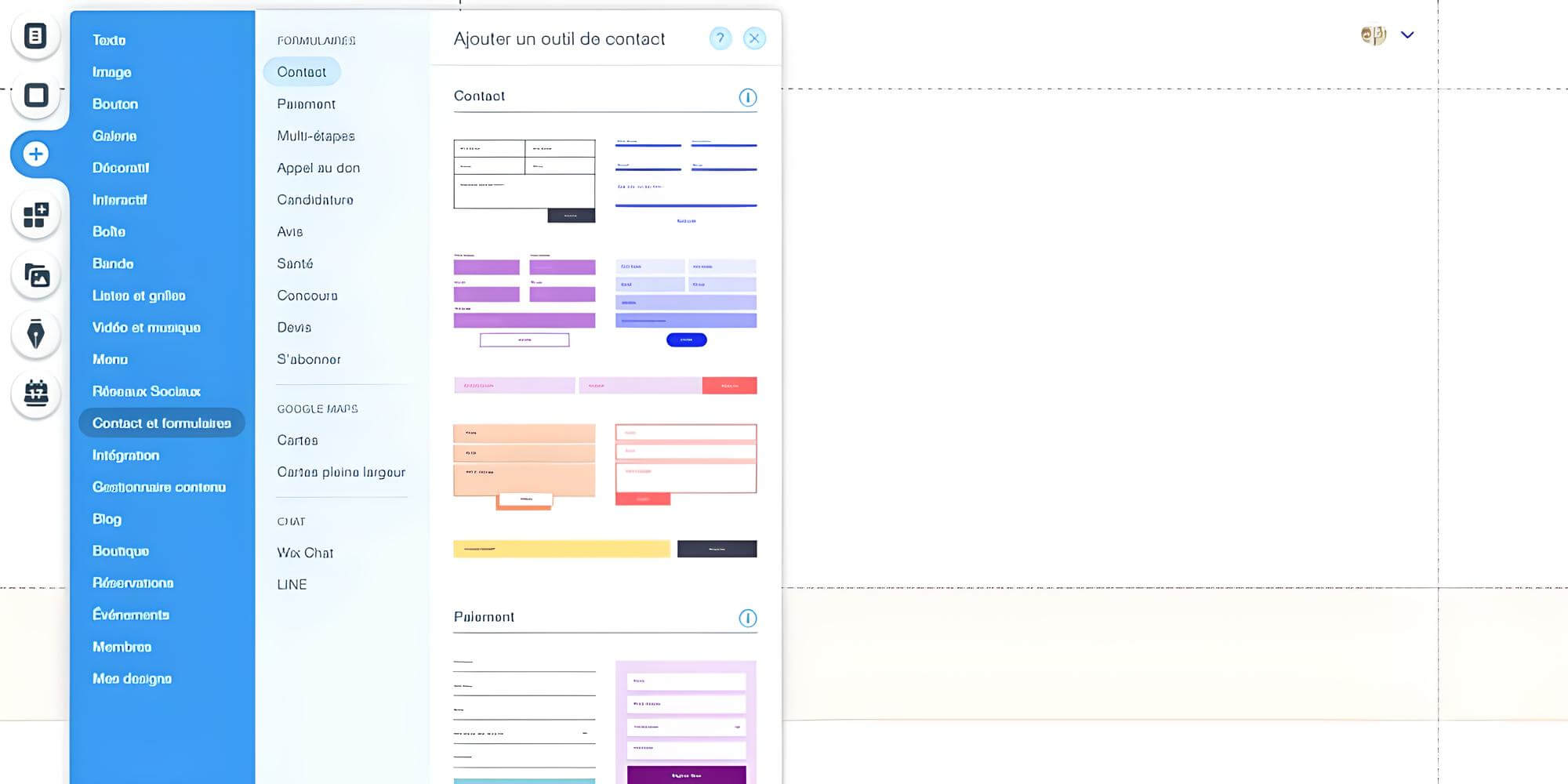
L’action cible. Toute entreprise a besoin de clients, c’est pourquoi le landing doit prévoir des blocs pour la génération des prospects : formulaires de commande, d’abonnement et de rétroaction.
Blocs fonctionnels de la page de destination
Le premier écran ou la couverture
C’est l’écran principal du site qui donne au spectateur une première impression de l’entreprise. Vous n’avez que quelques secondes pour le convaincre de rester sur la page. Les outils que vous avez pour le faire ne sont pas nombreux : logo et descripteur, titre, sous-titre, formulaire ou bouton, image.

Descripteur et logo. Le descripteur est un des éléments principaux de la page de destination, il est généralement associé à un logo. Cet élément montre aux visiteurs du site où ils se trouvent et qu’est-ce l’on offre. Lorsqu’une personne se retrouve sur un site ou une page Internet, les deux premières questions qui se posent devant elle sont : « Où suis-je ? » et « Est-ce que je suis dans un bon endroit ? ». Si la réponse est positive, le visiteur continue à explorer le site, sinon — il ferme la page et quitte.
- Le plus important est de retenir que le descripteur est toujours plus important que le logo !
Le descripteur c’est une définition succincte et dynamique de ce que vous faites. Idéalement, il ne doit avoir que quatre mots significatifs, par exemple : « Boutique en ligne d’ours en peluche » ou « Conseils juridiques aux petites entreprises ». On montre au visiteur, d’une manière concise et nette, à quoi il doit s’attendre sur votre page.
Le titre et le sous-titre. C’est un élément très important, le plus important de votre page. Le titre exprime une combinaison unique des avantages de votre offre sous une forme extrêmement attrayante et accrocheuse. Notre article précédent a été notamment consacré à la création de l’offre commerciale unique (avec une description détaillée de toutes les étapes).
Parfois, on a besoin d’un titre de deuxième échelon (un sous-titre) pour clarifier l’offre principale. En général, le titre soulève des émotions et le sous-titre révèle le sens.
Un bon titre décrit le service ou le produit de façon à faire comprendre immédiatement pourquoi le visiteur doit faire son choix en votre faveur.
Examinons les quatre règles principales de création des titres « tueurs ».
Règle 1. Un bon titre doit provoquer l’envie d’en savoir plus (au fait, c’est sa mission principale). Comment peut-on la réaliser ?
La première option est de renforcer le titre par des avantages évidents, par exemple : « Rénovation de votre appartement « clé en main » avec garantie pour 999 euros seulement ».
La deuxième option est d’intriguer le client, par exemple : « Petite erreur qui coûte au fermier 3 000 euros par an ».
Règle 2. Utilisez les données précises. Les prix, les nombres et les statistiques judicieusement combinés donnent une solution idéale. Les consommateurs veulent voir clairement ce qu’on leur propose.
Règle 3. L’orientation sur le client. Rappelez-vous, que le landing confie le pouvoir de conclure une transaction aux clients et adopte le modèle basé sur une offre commerciale personnalisée et ciblée. Par conséquent, en aucun cas, il n’est pas permis de parler de vous-même, de votre entreprise et de vos succès. Ne parlez que des problèmes qui se posent devant les clients et de leur solution.
Règle 4. Choisissez un titre ayant une valeur émotive. Dans ce cas précis, le schéma « vu-aimé-acheté » fonctionne parfaitement. Vous devriez s’en servir si :
vous vendez un produit bon marché ;
votre niche implique un cycle de transaction court ;
votre produit est associé aux thèmes éternels et puissants tels que sexe, divertissements, loisirs, bonheur, perte de poids.
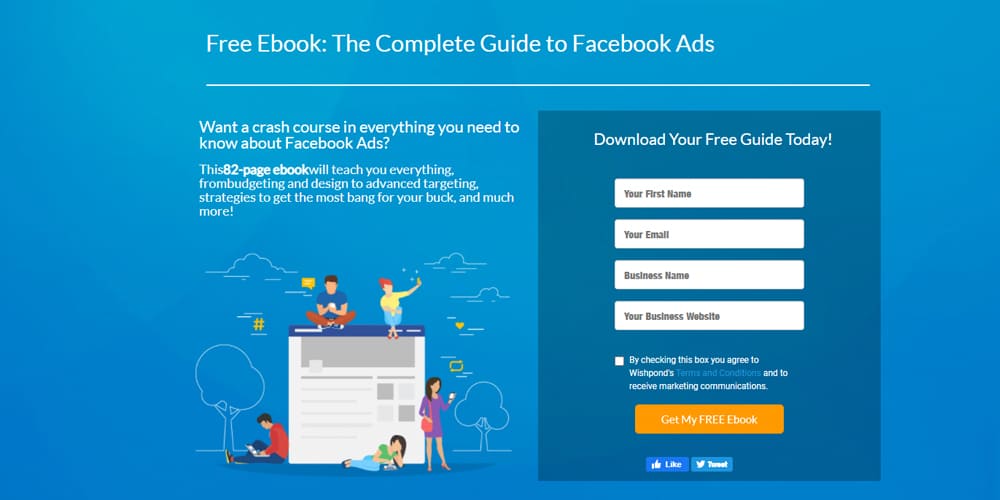
Appel à l’action ou CTA (Call To Action). C’est un des éléments fondamentaux de votre page de destination. Il est conçu comme un formulaire simplifié de collecte d’informations personnelles qui demande d’indiquer votre nom, votre téléphone ou e-mail pour commander un produit ou un service ou pour avoir quelque chose en échange : un bonus, un catalogue gratuit, une grille tarifaire ou un cadeau.
Pour construire cet élément, il faut respecter deux règles principales : les zones de texte doivent être peu nombreuses et le bénéfice que le visiteur reçoit en échange de ses contacts doit être aussi élevé que possible.
L’image. Encore un élément indispensable de l’écran initial auquel le visiteur prête attention en premier lieu. Vous devez donc le choisir avec soin lors de la conception de votre page de destination.
Quels sont les critères de choix de l’image ? Premièrement, l’image doit confirmer à l’acheteur la valeur du produit et les avantages de son acquisition et utilisation. Une image peut montrer les particularités d’une marchandise dont les avantages sont évidents et visibles.
Une bonne idée pourrait être de montrer le processus ou le résultat à travers l’image. En fait, un bon résultat est aussi un avantage. L’avantage et le bénéfice d’avoir acheté votre produit. S’il est impossible de faire voir le résultat, vous pourrez peut-être illustrer le processus.

Les avantages
Les avantages constituent l’élément fondamental important du landing. Si la mission du titre est d’inciter le visiteur à lire les textes jusqu’au bout, les avantages doivent renforcer son envie d’utiliser le produit : « C’est parfait, je voudrais profiter de cette offre ». Comme dans le cas du titre, les informations précises y jouent un grand rôle.
En général, les avantages sont décrits par des textes courts (une ou deux propositions) accompagnés des icônes, des illustrations très simples ou des photos.

Un avantage doit obligatoirement être confirmé. Un fait ou un chiffre précis peuvent fournir cette confirmation.
Évitez des mots compliqués et difficiles à prononcer, ainsi que des tours participatifs. Le proverbe « concision est mère d’efficacité » s’y applique parfaitement. Dans notre cas, l’efficacité c’est la conversion.
Pourquoi :
C’est professionnel
Près de 80% de nos employés travaillent dans notre entreprise pendant plus de 10 ans et ont donc une grande expérience qui leur permet de créer des créations exceptionnelles
Ce n’est pas cher
Notre entreprise est un des trois distributeurs officiels de la société N nous donnant accès aux pris les plus bas.
C’est rapide
On vous présente le calcul du projet N dans les prochaines 48 heures.
C’est sûr et sans danger
Nous dépensons N% de notre revenu annuel pour les études sur la sécurité des produits et services.

Le produit
La description du produit
Notez bien que la présentation du produit n’est pas de loin la chose la plus importante de la page de destination. Elle est nécessaire quand le client le demande et lorsqu’il est déjà prêt à choisir le produit, mais voudrait avoir plus d’informations. En premier lieu, il faut parler de la valeur et des avantages, et ensuite des caractéristiques du produit.
La description du produit doit de préférence confirmer les avantages, les caractéristiques principales et formuler un appel à l’action.

La description d’un produit doit être accompagnée de son image.
Les tarifs et les prix
Le prix c’est un des arguments importants d’un landing fonctionnel. La landing page peut l’indiquer ou pas, dépendamment du modèle commercial et du public cible. Mais il faut savoir comment introduire et positionner le prix.

Premièrement, un prix doit être justifié. Si vous vendez des biens matériels, tout est simple. Mais si c’est un service ou une information, le prix doit être bien fondé. Il faut que votre client soit au courant de la construction des prix.
Deuxièmement, le prix doit être précis et stable. Le prix spécifié dans le contrat ne doit pas être plus élevé que celui qui a été déclaré avant, autrement, votre réputation et votre crédibilité vont souffrir ! Le prix du contrat peut être plus bas ou égal au prix déclaré. Si vous avez promis aux clients que la rénovation de votre intérieur coûte 1 000 euros, il est inadmissible que votre opérateur au téléphone fasse monter le prix jusqu’à 1 100 euros. Il est préférable que ce soit 950 euros.

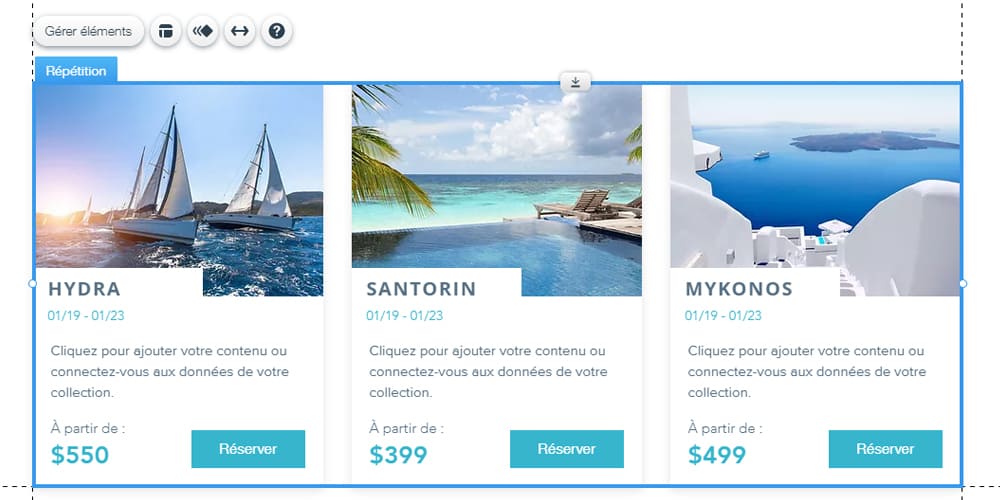
Dans la section des tarifs, prévoyez plusieurs options d’acheter le service. De toute évidence, plus le tarif est élevé, plus la gamme des services proposés doit être large.
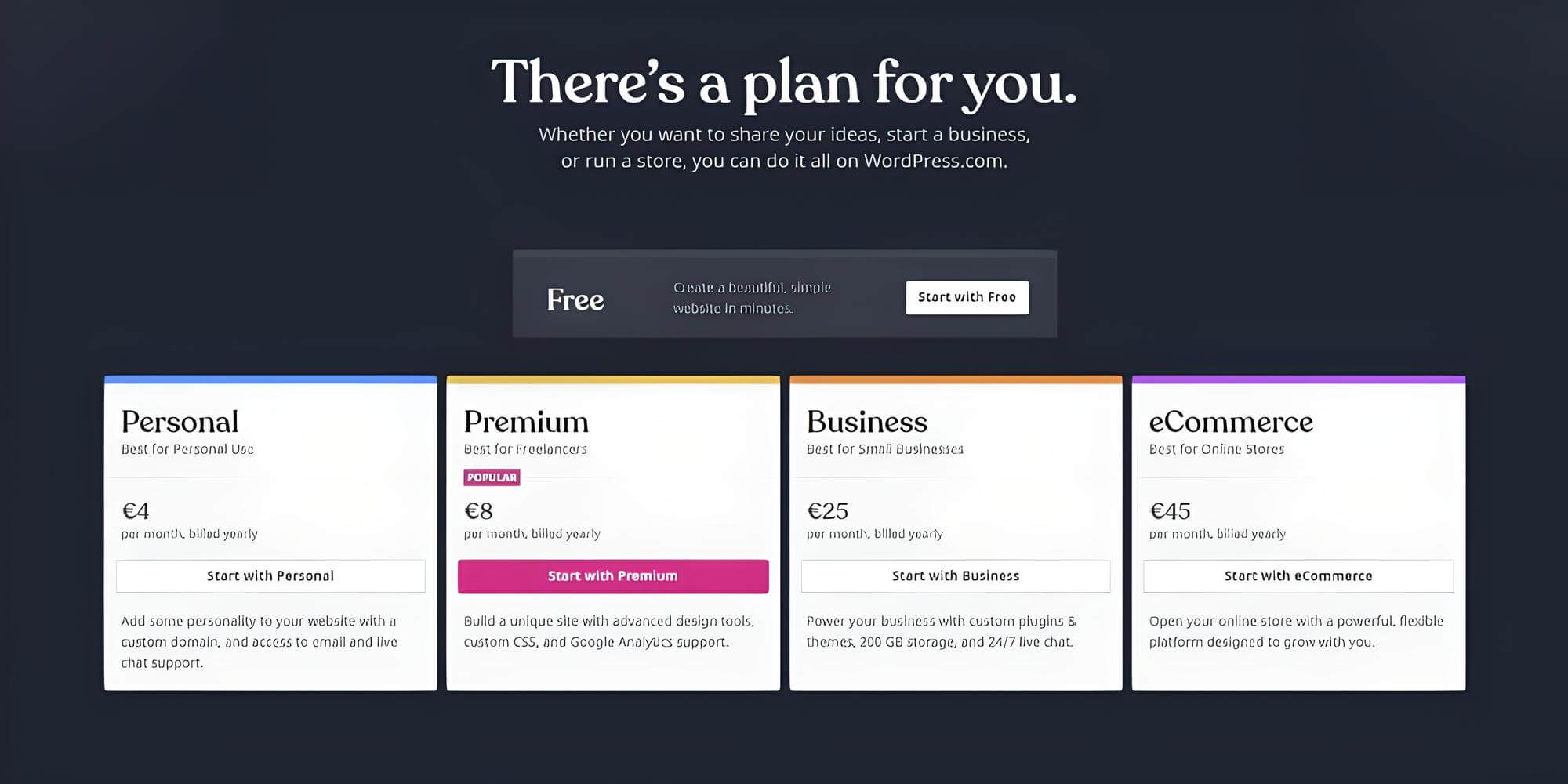
Un procédé assez courant est de souligner le tarif le plus populaire.
Premièrement, vu sa popularité, il y a beaucoup de chances qu’il convienne au visiteur. Deuxièmement, vous facilitez la tâche au client qui n’a plus besoin de comparer et d’analyser.
- Assez souvent, les gens prennent leur décision compte tenu de l’opinion des millions de consommateurs qui ne peuvent pas tous se tromper.
Si le tarif populaire est mis en évidence, il est facile de choisir.
Le bloc « À propos du projet » ou « À propos de nous »
La fonction de cet élément est de répondre d’une manière exhaustive et claire à la question « quelle est votre proposition ». C’est une description d’un produit ou d’un service. Elle peut être donnée sous forme d’un texte ou d’un texte accompagné d’une image.

- Le landing doit répondre aux questions concernant le produit d’une manière succincte, mais complète.
Indépendamment du fait que la description est donnée sur la couverture, il faut la répéter dans un bloc spécifique. La description sur la page initiale est plutôt destinée à exercer une influence émotive sur le visiteur et l’impressionner. Le bloc approprié joue, quant à lui, un rôle informatif. La personne qui visite la page ignore assez souvent les caractéristiques du produit ou du service commercialisé. Il faut donc formuler sa description en une phrase.
Le bloc dédié au projet doit en premier lieu donner une information appropriée. J’examine beaucoup de sites et je remarque que les concepteurs ignorent assez souvent ce bloc, parce qu’ils estiment que les visiteurs en savent déjà suffisamment. Ou ils essaient de les influencer par des expressions du type « Une solution rêvée pour votre entreprise. Lancez le défi et faites confiance à notre expertise ! » C’est joli à voir, mais n’a pas de sens. Croyez-moi, un nouveau venu sur le site a besoin des faits spécifiques et des mots ordinaires pour comprendre la destination de votre produit.

L’identification
À quoi sert l’identification ? Principalement, pour montrer à qui convient votre produit ou service et à qui il n’est pas recommandé. Identifiez les principaux groupes de l’audience auxquels votre produit ou service sont destinés.
Ainsi, lorsque vous créez un guide de construction des pages de destination, il faut indiquer les personnes auxquelles ce cours sera intéressant et utile. Vous devez le formuler d’une manière suivante : « Le guide s’adresse en premier lieu aux entrepreneurs en herbe, aux propriétaires d’entreprises, aux marketeurs web et aux spécialistes de la publicité en ligne ». À qui il ne convient pas ? Aux professionnels expérimentés.

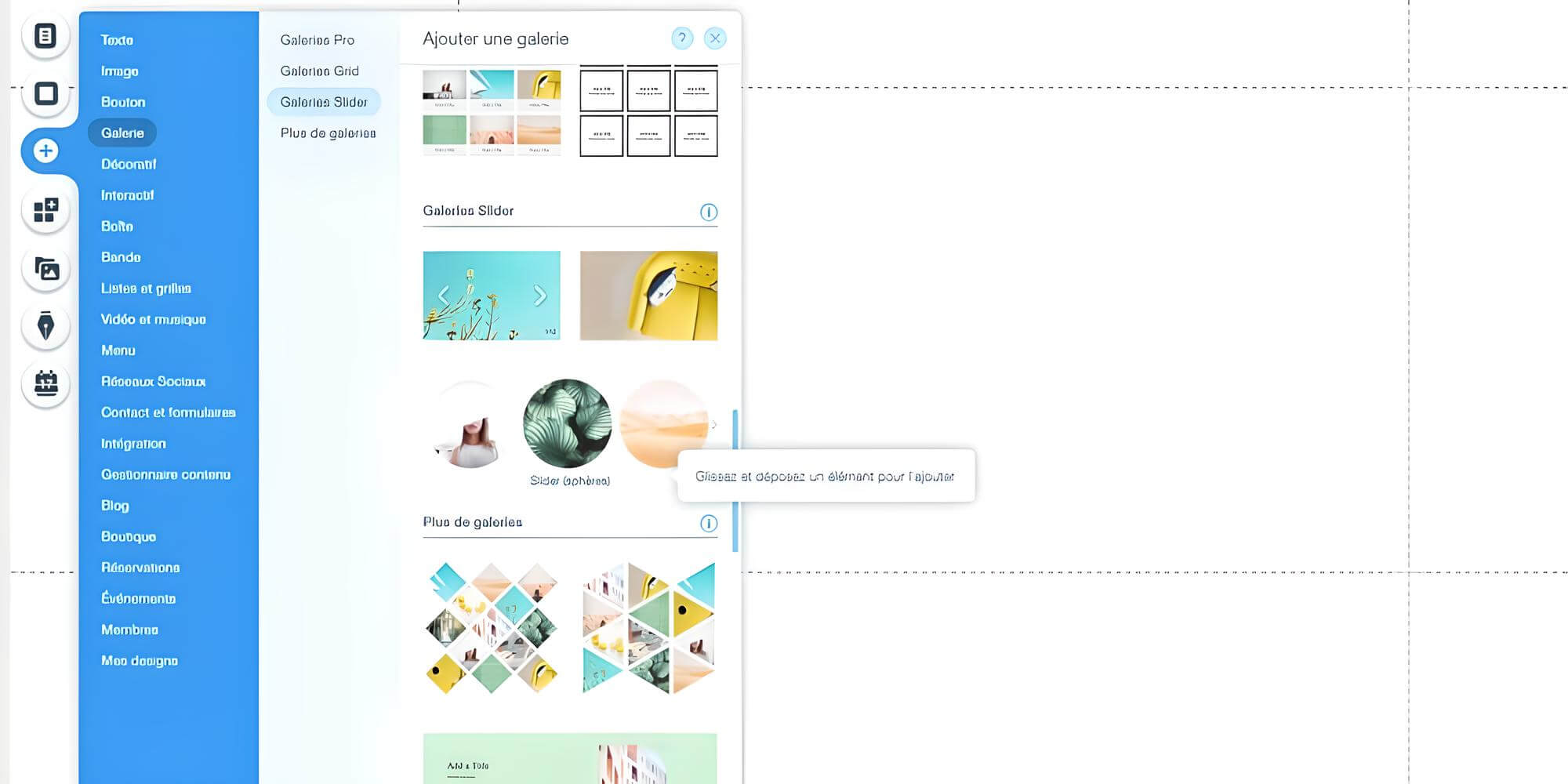
La galerie de photos
Assez souvent, la galerie de photos sert de portfolio pour présenter des projets déjà réalisés. Surtout là où les caractéristiques visuelles du produit sont plus importantes que ses caractéristiques techniques.

La galerie ne doit pas être obligatoirement sous forme de slider (glissière) : chaque clic pour ouvrir une photo suivante est une microdécision et les gens n’aiment pas prendre les décisions. Il existe beaucoup de possibilités de regrouper les photos par thèmes.
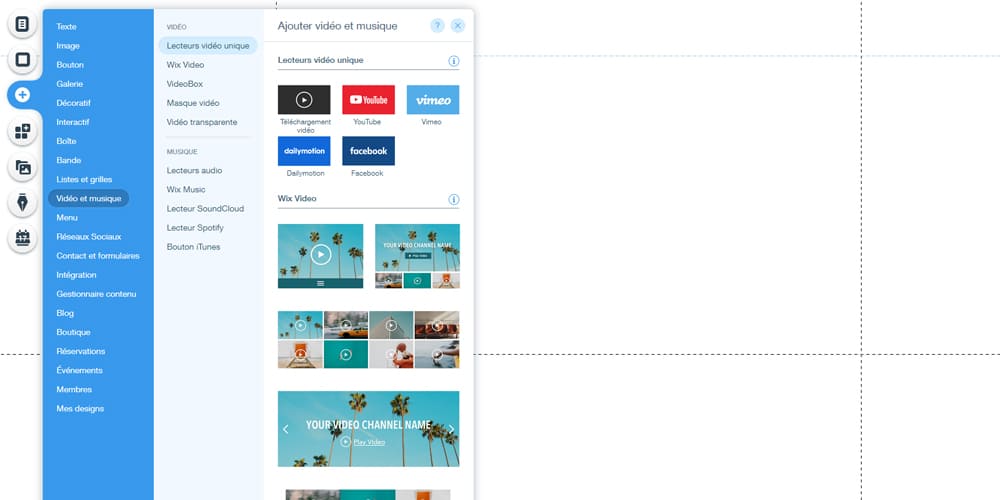
Les vidéos
Pour utiliser les séquences vidéo efficacement sur votre page de destination, suivez ces recommandations :
- Utilisez des vidéos de qualité professionnelle. Essayez FlexClip pour créer des vidéos de qualité supérieure avec une variété de modèles et d’outils d’édition. Utilisez notre code de réduction Vkwebfr20 pour bénéficier d’une remise de 20%.
- Limitez la durée de la vidéo à trois minutes maximum, idéalement jusqu’à une minute et demie.
- Utilisez la vidéo pour accompagner les images, pas pour les remplacer. Transcrivez la piste audio en texte écrit et fournissez des plans appropriés pour illustrer les thèses principales.

3. N’utilisez pas une vidéo pour remplacer une image, seulement pour l’accompagner. Ou, au contraire, montrez votre vidéo avec transcription (transférez la piste audio en texte écrit) et donnez des plans appropriés pour illustrer les thèses principales.
Notez bien que les commentaires textuels fonctionnent mieux que la vidéo. D’après les tests que nous avons effectués, un avis sous forme de texte augmente le taux de conversion de 30 % et un témoignage vidéo — de 3 %. Le taux de conversion le plus élevé a été réalisé par un landing combinant tous les formats — la vidéo, le texte et les images.
Les blocs de confiance
En théorie, c’est la quatrième étape de préparation d’une transaction. Quand vous essayez de vendre quelque chose, l’acheteur s’y oppose et cherche des arguments contre votre proposition. C’est normal, parce qu’il veut utiliser au mieux son argent. À cette étape, notre tâche est de surmonter ses objections, c’est-à-dire de lui expliquer de façon très claire qu’elles sont mal fondées.
Dans cette section, il faut publier des témoignages positifs, des lettres de remerciement, des cas concrets — tout ce qui est susceptible de prouver votre compétence et de dissiper les doutes des clients potentiels.
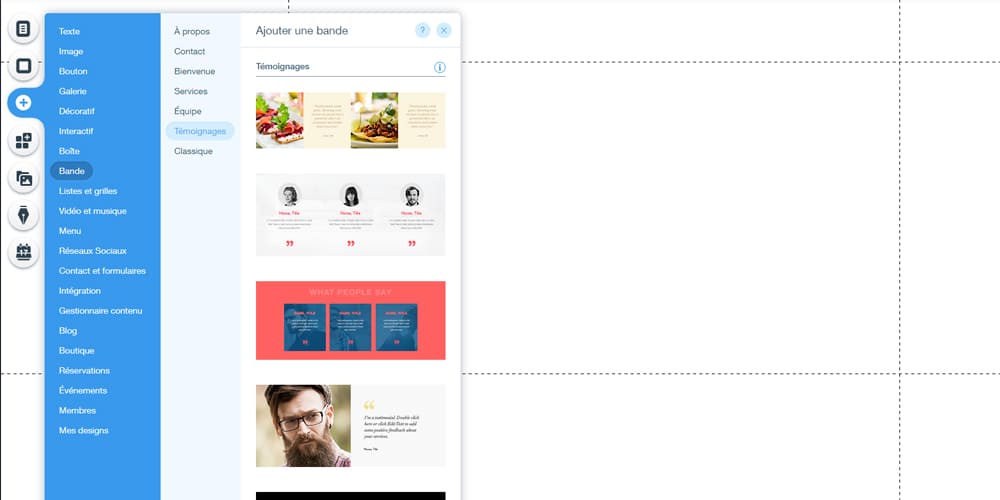
Les avis
Les impressions d’autres personnes réelles aident à prendre une décision — une fois que les gens aiment le produit, vous pouvez y faire confiance.
Selon Google, 70% des consommateurs qui planifient une transaction étudient les avis des acheteurs. Qui plus est, le détaillant CompUSA a constaté que près de deux tiers d’utilisateurs préfèrent acheter des produits sur les sites dotés d’un système de notation et de commentaires. C’est simple : les gens veulent savoir ce que d’autres acheteurs pensent du produit.
Le format le plus courant d’un témoignage inclut les éléments suivants : le titre, l’avis, la photo, le prénom, le nom, le poste et la société où l’auteur travaille.

Malheureusement, Internet est plein de faux témoignages écrits sur commande. C’est pourquoi les consommateurs ne font pas toujours confiance à ces avis. Pour dissiper la méfiance des visiteurs, demandez les représentants de l’industrie, d’une marque ou tout simplement une personne connue de laisser leurs commentaires. Publiez un lien vers le compte de cette personne sur un réseau social. Complétez le témoignage d’une photo.
Les personnes et les témoignages doivent être authentiques, ça va de soi.

Les garanties
Le bloc des garanties est un autre élément de la future landing page.
Comment formuler les garanties correctement ?
Un exemple : « Si vous n’êtes pas satisfait du webinaire, nous vous rembourseront ». Ou encore sous forme d’une triple garantie : « Notre information n’était pas pertinente ? Le gestionnaire n’était pas courtois ? Vous n’avez pas reçu notre réponse à temps ? On vous rembourse ! »
- La garantie ne suppose pas obligatoirement un remboursement.
Comment donc peut-on renforcer une garantie ? Tout dépend des termes et de la façon de dire. Il faut répéter la même promesse sous forme d’une triple garantie : « Vous n’êtes pas satisfait de notre produit ? On ne l’a pas livré à temps ? Le gestionnaire n’a pas appelé dans le délai prévu ? On vous rembourse 100% du prix ». Une telle rédaction multiplie votre garantie par trois.
Les garanties fonctionnent aussi bien dans le commerce des services que dans la vente des produits.

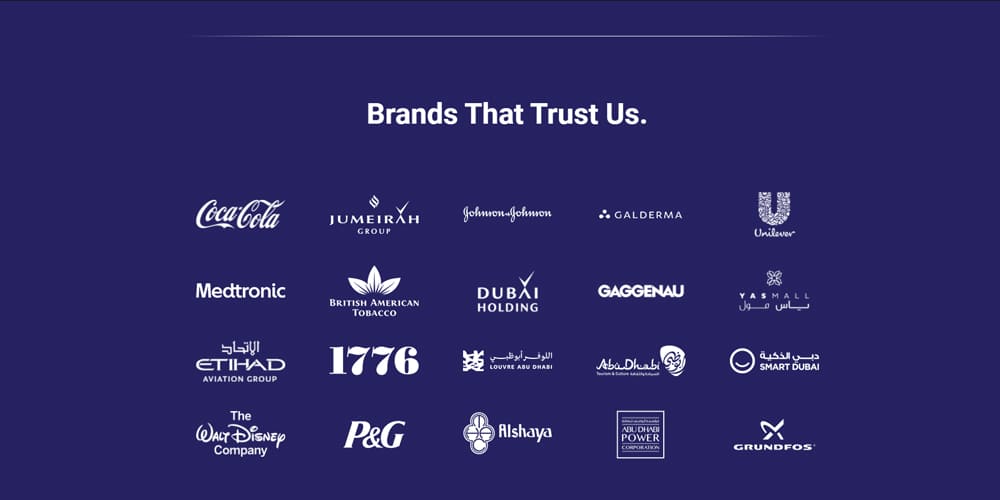
Les partenaires et les clients
Si vous avez des sociétés connues parmi vos clients ou partenaires, affichez leurs logos dans un bloc séparé. Si vous coopérez avec ces entreprises, les nouveaux clients auront une raison de plus de vous faire confiance.

Le problème qui peut surgir avec tous les logos affichés ensemble, c’est qu’ils ont tous un style à part. La solution : il est possible de les présenter dans une seule gamme, mais il faut aussi qu’ils soient à peu près de la même taille pour que votre bloc soit bien équilibré et harmonieux.

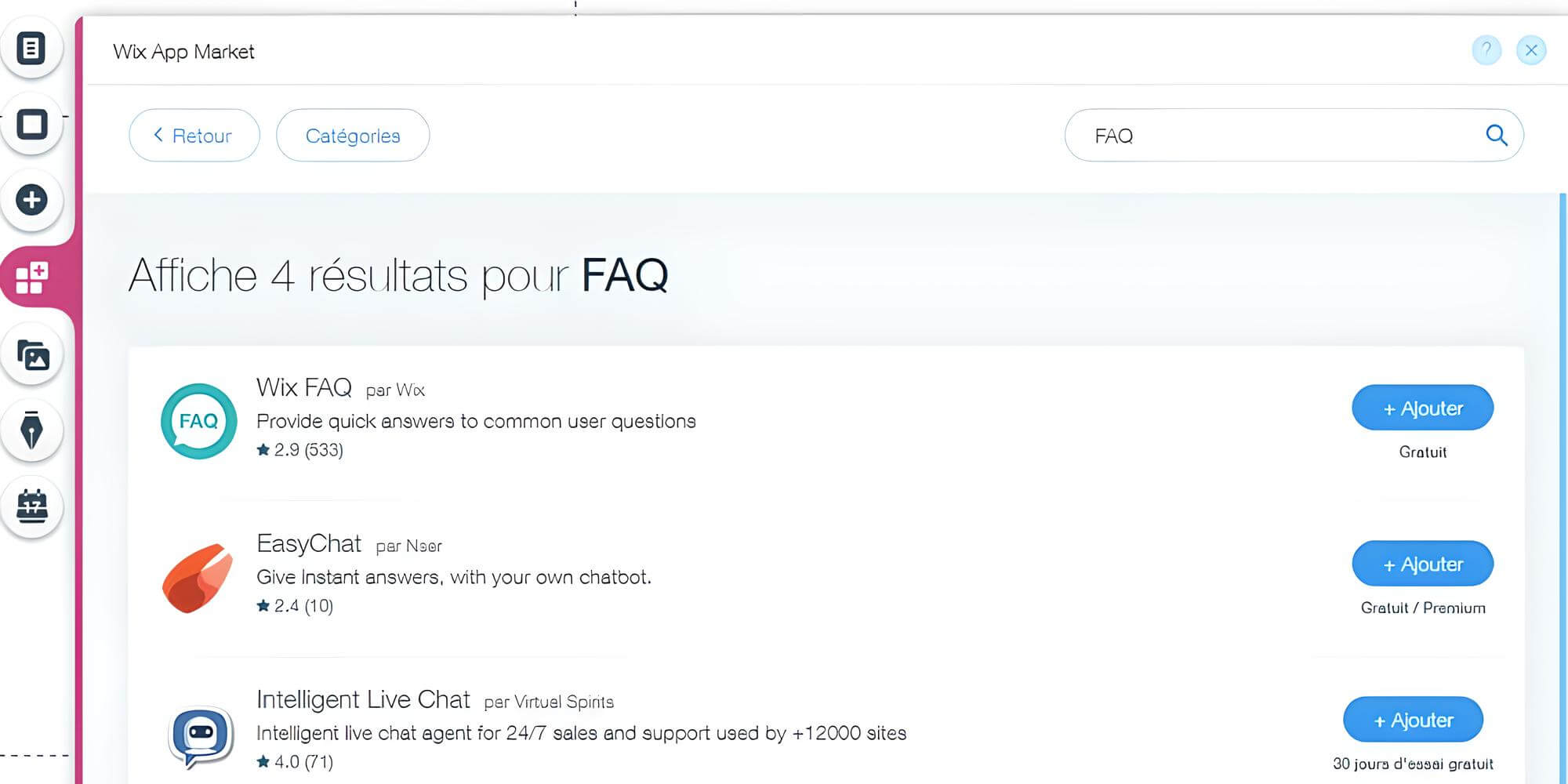
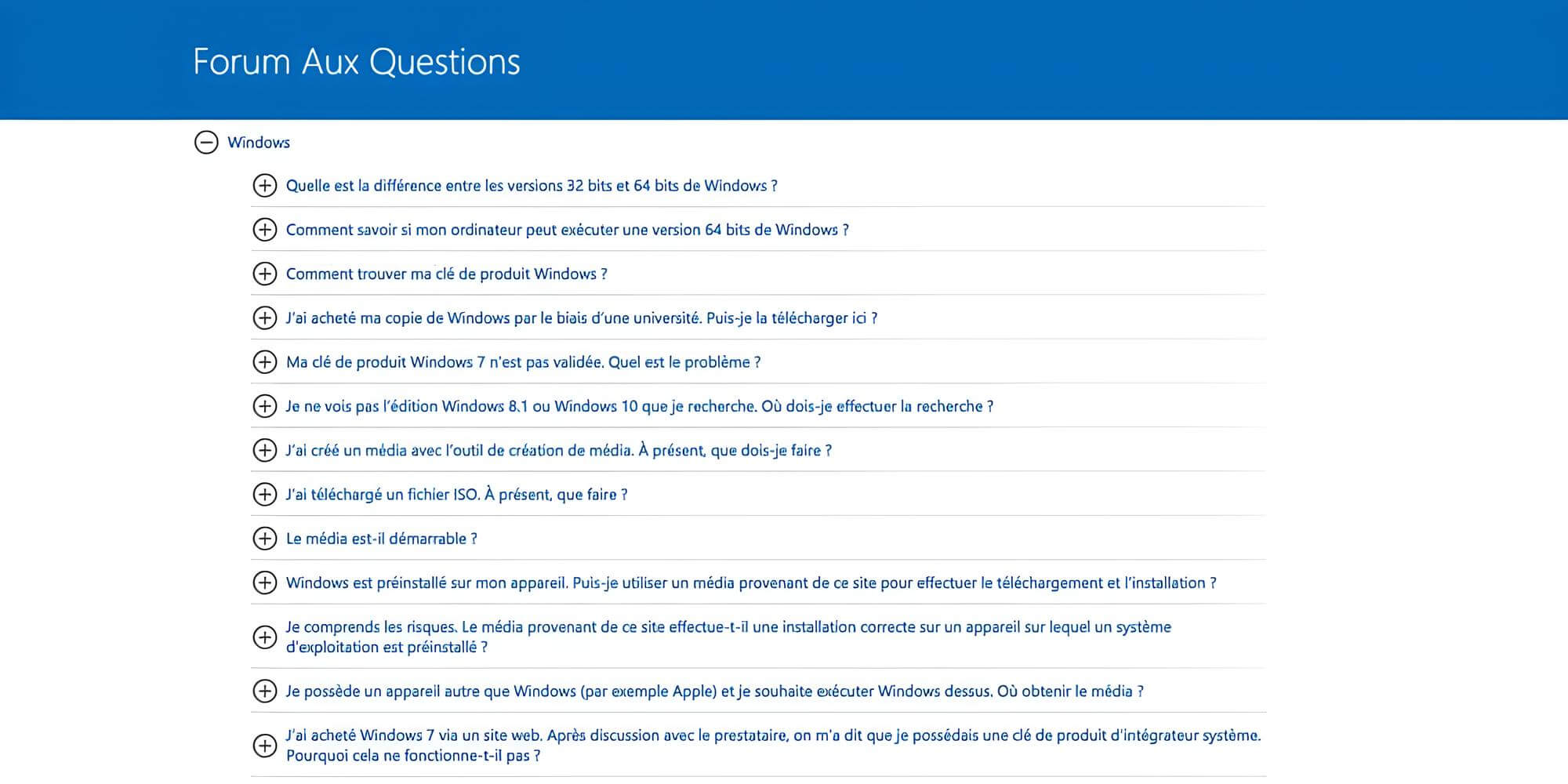
Les questions fréquemment posées (FAQ)
Dans cette section, vous répondez aux questions et aux objections les plus fréquentes.
La section FAQ dissipe les craintes et la méfiance des clients qui n’ont pas trouvé de réponse sur le site ; le forum aux questions soulage aussi le fardeau du groupe de soutien et traite les problèmes assez connus que les clients peuvent rencontrer.

91% des visiteurs affirment qu’ils préfèrent se servir du Forum aux questions (ou FAQ) pour résoudre les problèmes de service qu’ils rencontrent.
Assez souvent, ces blocs ont une forme d’interview ou de chat.

Les études des cas
Les cas (histoires de réussite) sont un élément très important d’une page de destination réussie. Un cas c’est une preuve reçue d’un client réel que votre produit et de bonne qualité, que votre méthode / cours fonctionnent bien, etc. Les cas servent à montrer les résultats, et vos acheteurs sont eux aussi orientés sur les résultats.
Les gens n’achètent pas uniquement le produit, mais aussi des états d’âme qui y sont associés et des émotions qu’ils reçoivent.
Un cas c’est une histoire de réussite. En montrant ce qui était AVANT et ce qui est devenu APRÈS, vous rapportez des résultats.
Le résultat doit être confirmé obligatoirement. À l’aide des photos, des liens et des contacts d’une personne, à l’aide des chiffres et des faits, autrement dit, par toutes les données applicables.
Un exemple :
« Je me sens rajeunie de 10 ans par la crème hydramax N pour visage »

Les limites
Les acheteurs ont tendance à dire « pas maintenant » : « j’aime tout, j’achète, mais pas maintenant ». Cette objection peut être dissipée par des limites différentes :
Une limite temporelle
Par exemple, une promotion n’est valable que jusqu’au 2 juillet (il faut indiquer une date concrète) ou pendant un certain nombre de jours après la réception de l’offre (pendant trois jours, par exemple). Une réduction qui fonde — par exemple, chaque vendredi le produit devient 10% (ou de 10 euros) plus cher — c’est aussi une limite temporelle.
Une limite du nombre d’acheteurs
Vous pouvez offrir aux premiers cinq acheteurs (leur quantité dépend de votre générosité) un rabais de 50%.
Une limite de quantité de marchandise
Vous pouvez annoncer qu’il ne reste que deux pièces d’un article en stock et qu’il n’y aura pas de réapprovisionnement dans l’avenir prochain. Ou qu’il n’y a que quatre articles avec une remise, le reste sera vendu à un prix plus élevé.
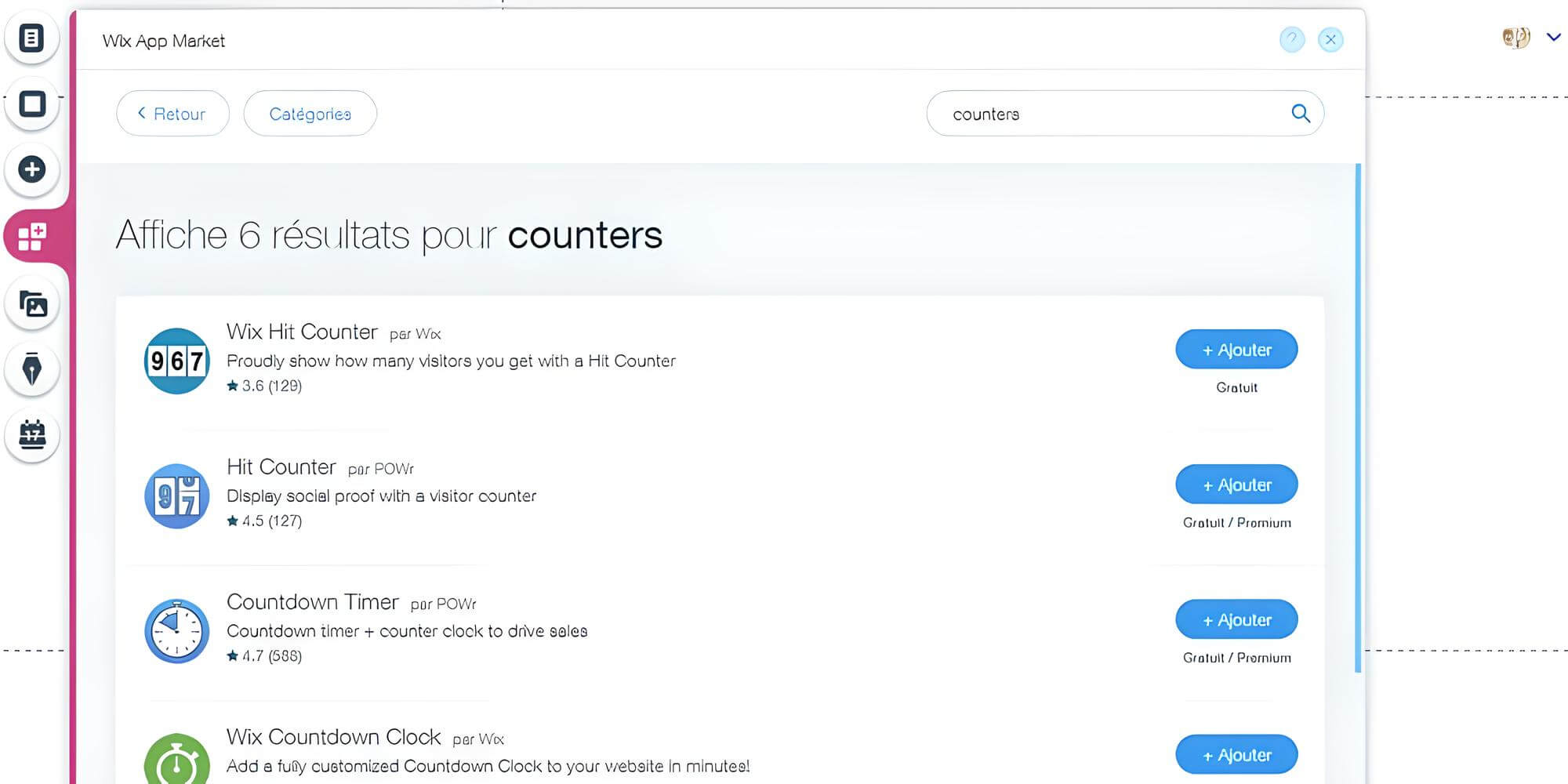
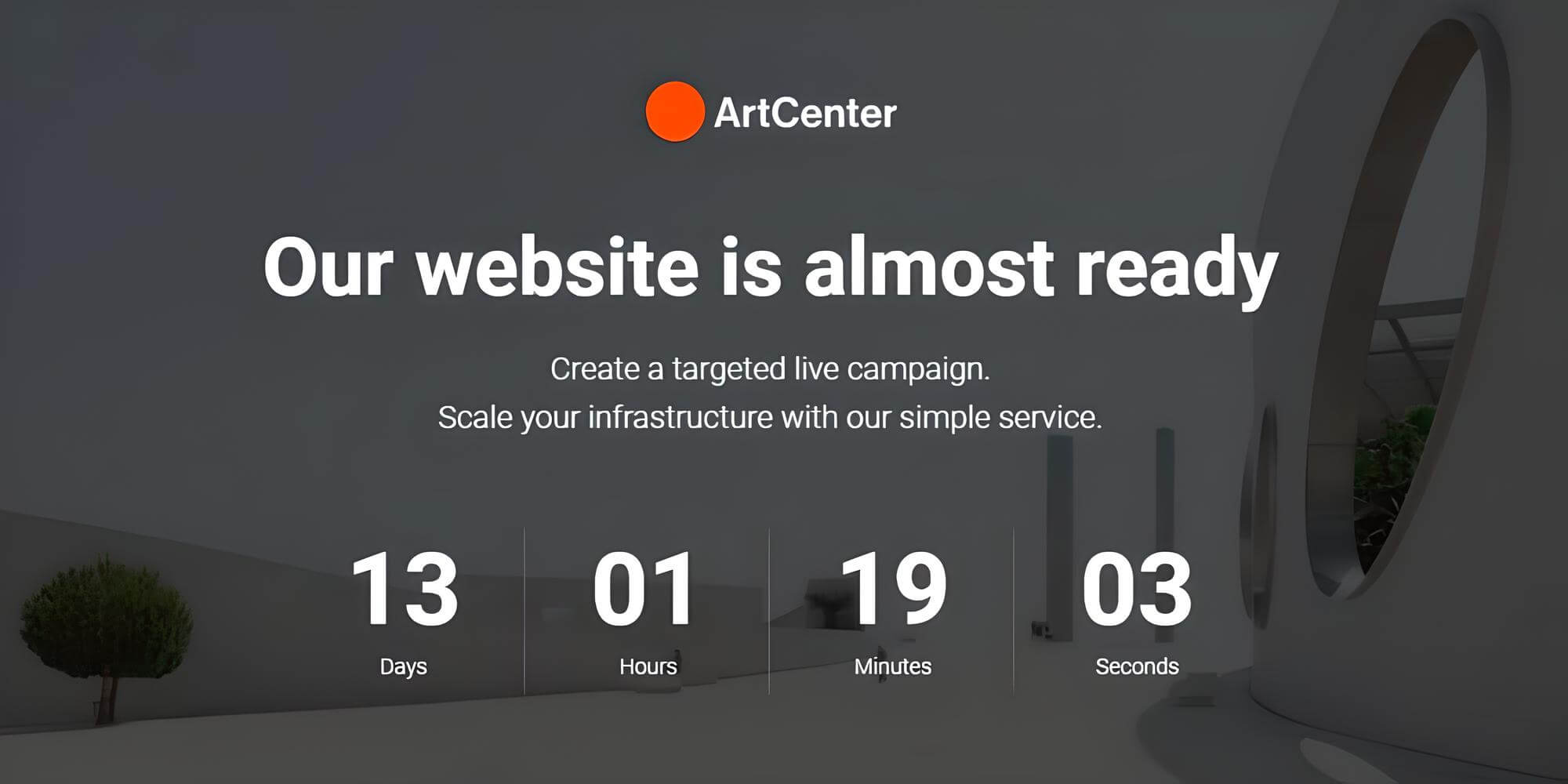
Si vous décidez d’afficher des limites sur votre page, il faut prévoir un compteur. Ce compteur commence un compte à rebours jusqu’à la fin d’une fonctionnalité quelconque. L’objectif principal est de motiver les acheteurs à faire leur choix rapidement.

Si le produit n’est pas encore prêt, mais on peut déjà rassembler son public, on construit un mini-landing où figure un formulaire d’abonnement qui peut être muni d’un compteur.

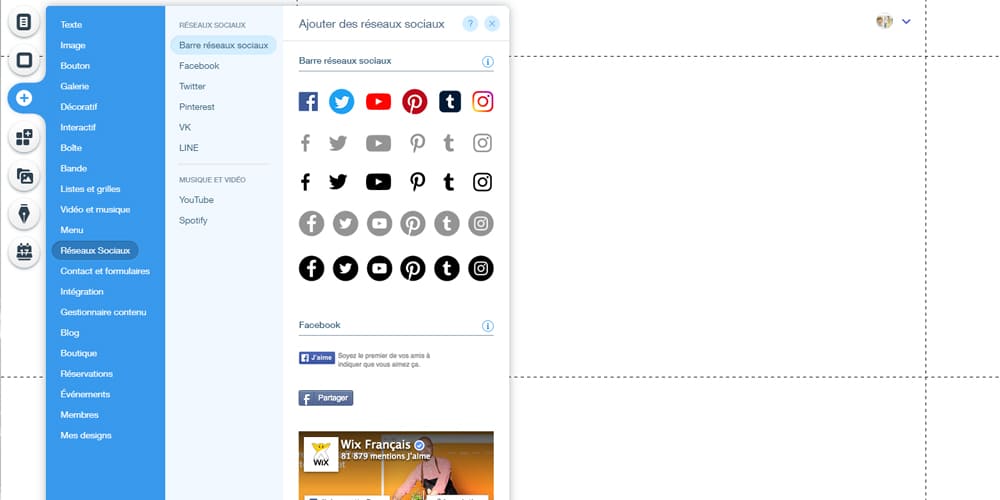
Les boutons des médias sociaux
Les widgets des groupes sociaux sur votre page montrent que vous avez une entreprise moderne, que vous répondez rapidement aux requêtes des abonnés et que vous gardez votre doigt sur leur pouls (vous êtes en contact permanent avec leurs besoins quotidiens). Si vous avez des groupes sur Instagram, Facebook ou d’autres médias sociaux, vous pouvez les activer en y invitant de nouveaux membres et rester en contact avec les gens intéressés qui sont prêts à acheter votre produit.
Les groupes actifs qui comptent beaucoup d’abonnés montrent aux visiteurs qu’on peut vous faire confiance, que vous n’êtes pas un nouveau venu sur le marché, que vous planifiez une coopération à long terme et partagez volontiers des informations intéressantes.

Ces boutons peuvent composer un bloc à part ou faire partie du menu, on les trouve aussi au pied de page et dans les fenêtres pop-up ou dans les contacts.

L’action cible
L’appel à l’action alternatif
L’appel à l’action alternatif est un élément facultatif de votre page. Quelle est sa fonction ?
Si le visiteur n’est pas encore prêt à la conversion (c’est-à-dire à faire l’action cible — un achat), il faut tout au moins obtenir son e-mail en échange d’un cadeau.

| Le CTA (call-to-action) principal | Le СТА alternatif |
|---|---|
| Ajouter au panier | Téléchargez le livret d’informations |
| Faire la commande | Appelez-nous |
| Installer l’application gratuite | Voir la présentation du produit |
| Faire un don | En savoir plus sur nos activités |
Supposons que vous voulez obtenir le courriel de vote visiteur. Vous demandez son e-mail en échange de quelque chose d’autre : un cadeau ou une information.
Un exemple : « Commandez une batterie de cuisine allemande Zepter en acier inox au prix de 99 euros »
Cette offre de casseroles Zepter suppose que l’acheteur doit payer tout de suite. Mais votre client n’est pas encore prêt à faire une commande. Il peut être en train de choisir, de prendre une décision, il peut comparer les producteurs ou étudier le marché.
Que faire dans cette situation ? Réfléchissez comment formuler une offre à votre client potentiel. Montrez-lui un avantage alternatif. N’écrivez pas « commandez une batterie de cuisine », mais « téléchargez des recettes gratuites des plats sains et délicieux à préparer dans les casseroles inox ».
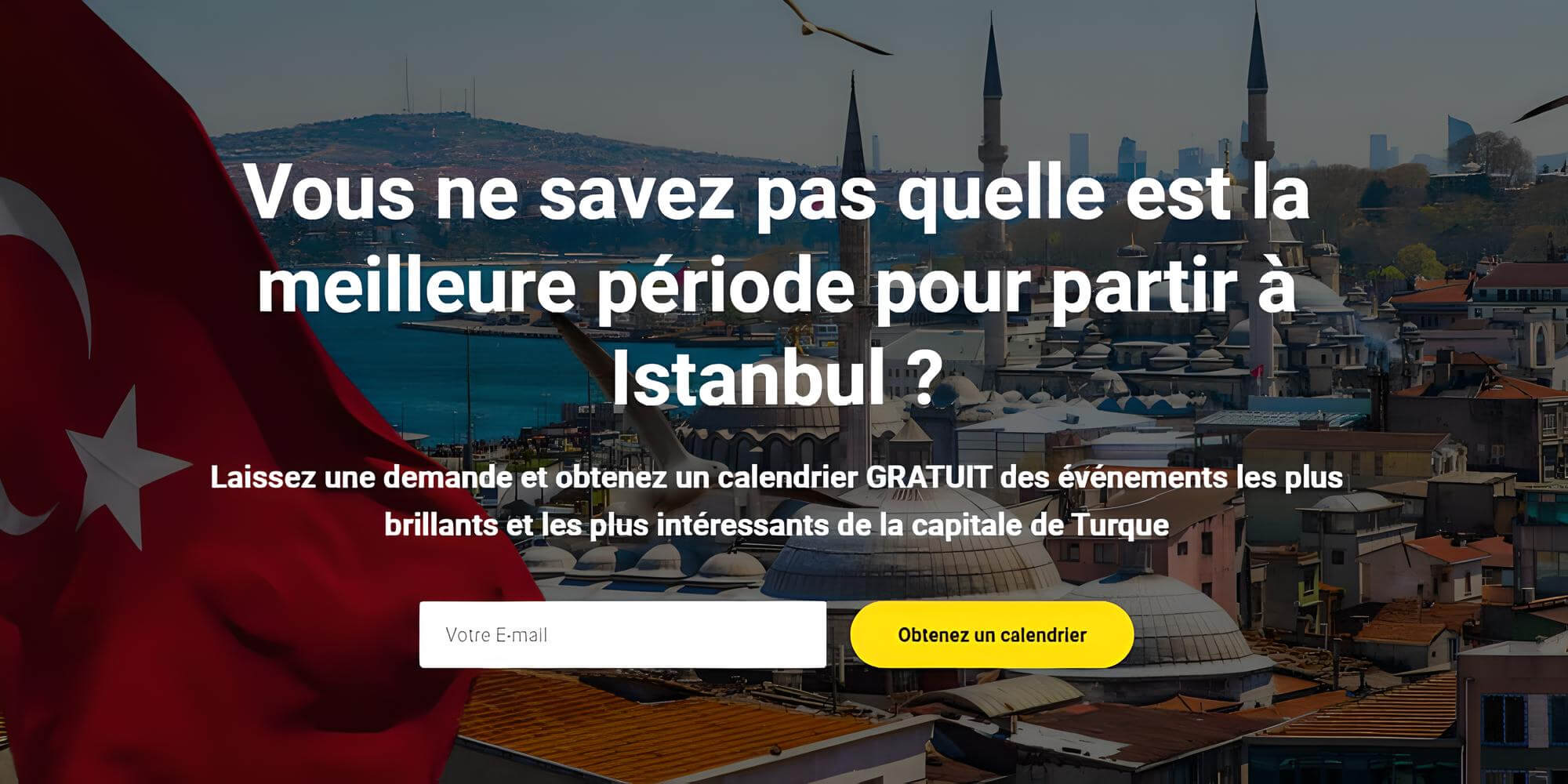
Vous ne savez pas quelle est la meilleure période pour partir à Istanbul ?
Faites une demande et obtenez un calendrier GRATUIT des événements les plus brillants et les plus intéressants de la capitale de Turquie.
Obtenez un calendrier

L’appel à l’action alternatif vous permet d’atteindre deux objectifs : d’éveiller l’intérêt du consommateur sans le forcer à accomplir l’action cible immédiatement. Tout ce qu’on lui demande c’est son e-mail. Et ensuite ? Il reçoit un livret de recettes suivi de quelques lettres avec des histoires de réussite et des photos de plats préparés dans les casseroles inox. Après ce traitement, votre client sera prêt au pas suivant, par exemple, à un coup de téléphone.
Les contacts
Il se fait une idée de votre page et de votre offre et commence à se demander, s’il ne doit pas acheter votre produit ou votre service. C’est pourquoi une page de destination doit afficher un bloc de contacts.
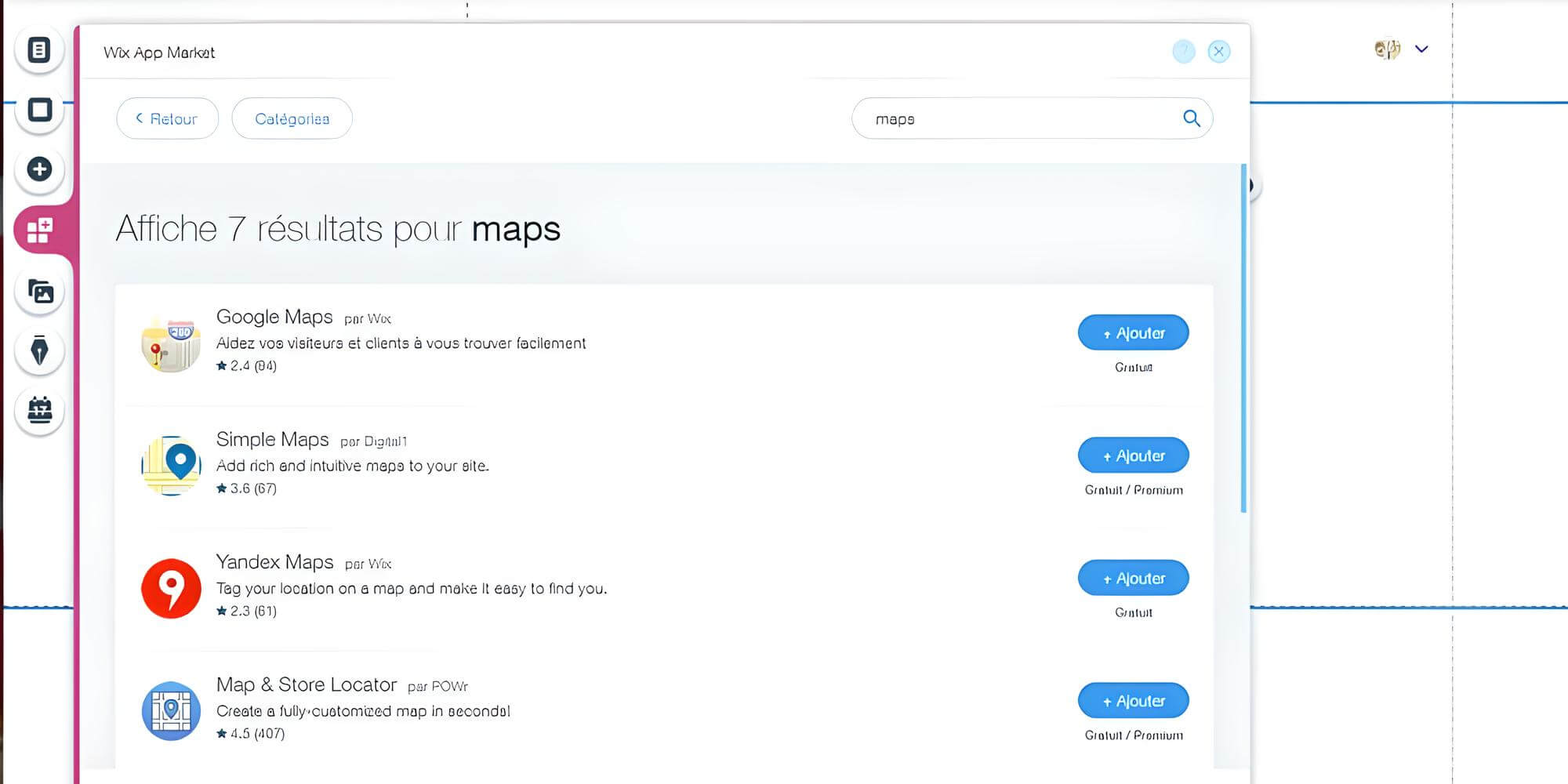
Le plus souvent, les contacts sont le dernier bloc sur une landing page. Les contacts peuvent comprendre les informations suivantes : adresse, e-mail, téléphone, carte.

Vous devez prévoir tous les moyens possibles de vous contacter et les mettre en évidence. Les visiteurs choisiront ce qui leur convient le mieux. On vous recommande de faire une étude de votre audience cible afin de déterminer son moyen de communication préférable.

Tâche pratique :
Préparez tous les composants de copywriting pour votre page de destination (textes, images, vidéo, etc.).
Les points essentiels du troisième article
Le titre. C’est l’élément le plus important de la page de destination. Ayez recours aux quatre règles principales de rédaction du titre pour formuler une offre attractive et brillante.
Les avantages. Ou les bénéfices. C’est aussi un élément indispensable de la landing page. Exposez les avantages, suivant la formule choisie, et n’oubliez pas de les valider.
L’appel à l’action (ou Call to action). Il doit être formulé comme une tournure impérative et stricte.
L’image. C’est le quatrième élément principal de la page de destination. Idéalement, une image doit montrer le processus ou le résultat ; et expliquer à l’acheteur la valeur du produit et les avantages de son acquisition.
La présentation du produit. Les composants essentiels de la présentation sont : un titre informatif et clair, une image d’identification, le prix (élément facultatif que vous pouvez indiquer si nécessaire), un bouton d’appel à l’action et une description.
Les avis. Les avis sont donnés sous forme de textes classiques ou d’une vidéo. Le rôle principal des avis est de répondre aux objections des clients. C’est pourquoi il est inutile de les afficher, s’ils ne contiennent pas de réponses aux questions de votre audience cible.
Les cas. La meilleure façon de présenter les avis sont les histoires de réussite.
Un cas c’est une preuve démontrant un bon résultat et capable de fidéliser le public cible.