UX et UI design : qu’est-ce que c’est et quelle est la différence entre ces deux concepts.
Les notions d’UX et d’UI sont à la base de tous les logiciels. Indépendamment de la portée de ces deux termes, nombreux sont les développeurs et les concepteurs qui ne comprennent pas complètement leurs significations. Quelle est l’essence du concept d’UX/UI design et quelle est la différence entre ces deux termes selon nos experts de VKWeb ?
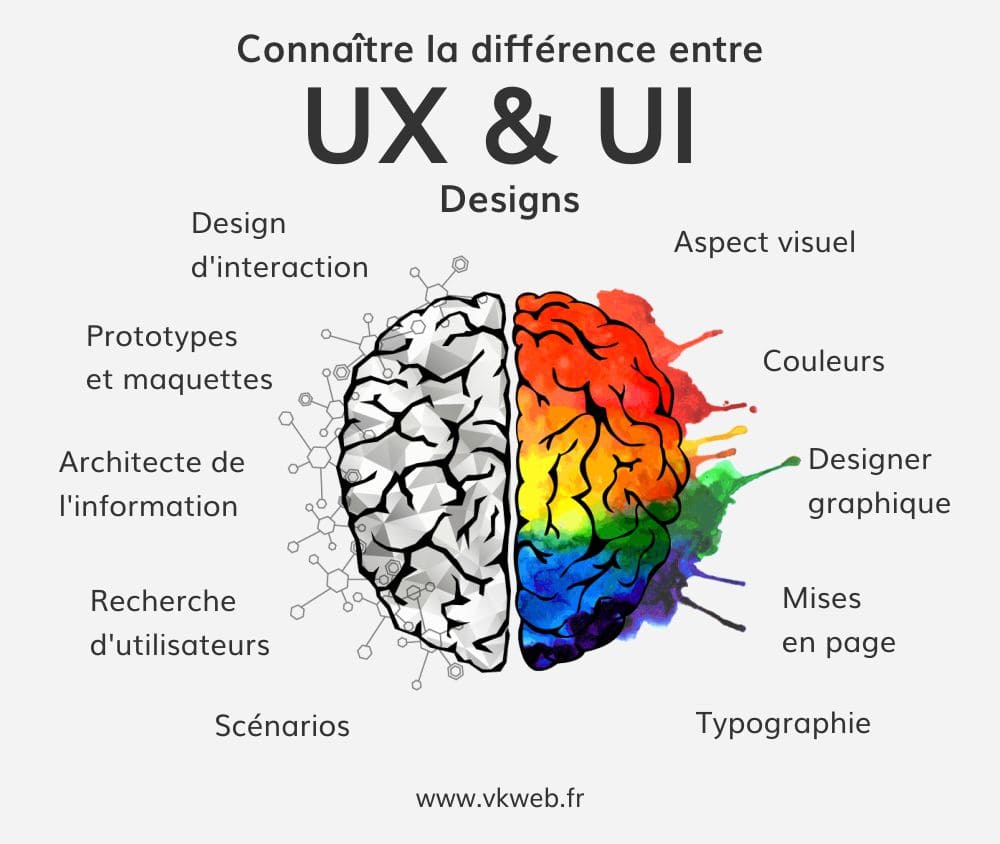
UX et UI design, quelle est la différence ?
À l’époque numérique la notion de « design » a beaucoup évolué. Actuellement, le mot design signifie non seulement la conception graphique, mais aussi la création de nouveaux produits numériques. Sa tâche est de créer des interfaces conviviales. Les critères principaux sont la portée pratique, l’intelligibilité et le confort. Les designs UX/UI sont appelés à incarner ces qualités.
L’explication la plus simple de la différence entre l’UX et l’UI se résume à ce que l’UX se rapporte plutôt à la fonctionnalité tandis que l’UI (l’interface utilisateur) — à l’apparence. Les concepts diffèrent, mais il est difficile d’imaginer qu’ils puissent exister indépendamment. Parlons un peu de ce qu’ils ont en commun et des points spécifiques d’UX et d’UI.
- L’UX signifie l’expérience utilisateur (User Experience). Le terme désigne les impressions de l’internaute au cours de sa communication avec des interfaces web et concerne surtout la facilité / la difficulté d’action pour obtenir un résultat souhaité.
- L’UI signifie l’interface utilisateur (User Interface). Cette notion inclue les caractéristiques extérieures d’un produit — couleurs, présentation, commodité, lisibilité des textes et d’autres éléments visuels.
- Le design — ou la conception artistique. C’est la construction / la structuration d’un objet quelconque, ainsi que sa présentation sous telle ou telle forme.
- L’UX/UI design – c’est la création de deux interfaces différentes pour lesquelles l’apparence et la commodité sont également importantes.

Quelle est la différence entre l’UX et l’UI
Pour ne pas se perdre dans les définitions, la description « flash » est :
L’UX design est concentré sur les fonctions du produit et les sensations qu’il provoque chez l’utilisateur. Plus l’interface est simple, plus il est facile d’effectuer une action cible et d’obtenir un résultat.
L’UI design suppose la typographie ou la mise en place d’un prototype visuel élaboré compte tenu de l’expérience d’une audience cible. C’est un travail sur l’aspect graphique de l’interface et ses éléments : images, menus, boutons, polices, etc.
Et si l’on cherche une analogie dans la vie quotidienne, l’UX design c’est le plan d’un appartement et la structure des communications, tandis que l’UI c’est le choix du papier peint et du revêtement de sol.
Toutefois, dans la pratique, l’UX et l’UI sont des tâches interdépendantes, la deuxième suivant de près la première. D’autant plus que les deux conceptions sont préparées le plus souvent par une seule et même personne. C’est pourquoi la distinction entre les deux notions est assez floue, au point qu’elles sont utilisées ensemble ; examinons plus en détail les secteurs d’UX et d’UI pour mieux comprendre ces deux termes.
La notion d’UX design
L’UX désigne les impressions que l’internaute tire de sa communication avec un produit numérique. Par conséquent, l’UX design c’est la conception générale des interfaces web simples et conviviales. Les spécialistes de ce secteur sont souvent appelés architectes UX ou ingénieurs UX, ce qui reflète, d’après nous, l’essence-même de ce concept.
L’UX est un travail d’envergure pour créer des maquettes et des prototypes et suppose l’immersion profonde dans l’architecture, le design, le contenu, la convivialité, l’analyse, etc.
L’UX design constitue une des premières étapes dans la création d’un produit et a pour mission d’assurer la logique et la commodité de l’application. L’UX design des applications mobiles et des sites détermine les impressions d’une personne qui s’en sert et la manière dont ces produits sont utilisés.
L’UX design comprend donc plusieurs éléments :
- L’architecture de l’information ;
- Le design interactif ;
- La convivialité (c’est l’indice de simplicité, de facilité et de performance aux yeux des utilisateurs).
C‘est un concept polyvalent qui couvre toutes les activités des utilisateurs, y compris :
- Les recherches qu’ils effectuent pour trouver un produit de votre entreprise.
- Leur mode d’action pour communiquer avec votre interface.
- Leurs pensées et leurs sensations pendant le temps qu’ils accomplissent leur tâche.
- Les impressions générales qu’ils reçoivent de cette interaction.
L’UX doit être utile (useful), utilisable (usable), désirable (desirable), précieuse (valuable), trouvable (findable), accessible (accessible), crédible (credible) – les termes français coïncident souvent avec des termes anglais.

Les missions d’UX designer
L’UX designer a pour mission de créer une structure du projet claire pour satisfaire les besoins de l’entreprise et des utilisateurs. Tout projet commence par le choix d’un UX designer. Il recueille et organise les informations, prépare un prototype pour voir les réactions des utilisateurs, effectue des tests pour confirmer ou réfuter les suppositions et débloquer les impasses. L’UX designer répond de la convivialité du projet et de la protection des fonctionnalités.
Quel est le meilleur emplacement pour l’accès à votre compte personnel ? Quelles opérations un utilisateur doit accomplir pour s’inscrire aux newsletters ou faire une commande ? Comment confirmer le succès de ces opérations ? Ce sont les problèmes que l’UX designer doit résoudre.
En d’autres termes, il est à la fois ingénieur et spécialiste marketing, il construit la logique des fonctions les fonctions logiques d’une ressource web à base des statistiques et des analyses.
Les compétences inhérentes à la profession d’UX designer sont :
- La réalisation des études auprès des groupes d’utilisateurs ;
- La création des maquettes et des prototypes d’applications et de sites qui servent à définir leur développement. Un UX designer ne doit pas obligatoirement être dessinateur ou graphiste. Il y a beaucoup d’outils adaptés à la création des maquettes et des prototypes qui permettent, à l’aide des éléments tout prêts, de faire une belle présentation visuelle (Axure, Balsamiq, Figma ou UXPin, pour ne citer que ces ressources) ;
- Modeler la communication, c’est-à-dire prévoir comment un internaute va se servir de votre produit. Et pour le faire, on compose des cartes d’itinéraires que les utilisateurs suivent sur l’écran, des maquettes fonctionnelles (wireframes) de sites et d’applications ayant une conception différente ;
- Les tests du produit ;
- Les analyses. L’utilisation des outils métriques différents (par exemple, Webvisor, Hotjar, Mixpanel, UXcam ou Appsee) permet de comprendre si votre design est performant et de finaliser le produit à base des données reçues.

Au début, votre idée d’un site ou d’une application ressemble à un puzzle. La compétence d’un UX designer permet d’assembler ces pièces disparates en une structure stricte et compréhensible.
La définition d’UI design
La conception d’interface utilisateur, ou d’UI design, c’est l’incarnation visuelle du design UX. Sa mission est de faire un site, une application ou un autre produit logiciel facilement accessible, attrayant et suffisamment simple à l’aide des solutions graphiques adaptées.
L’UI (interface utilisateur) se compose de boutons destinés aux clics d’utilisateurs, de textes que ces derniers lisent, d’images, de champs de saisie et de tous les autres éléments destinés à l’interaction. En outre, l’UI inclue la maquette d’écran, l’animation d’interface et toutes les micros réactions qui assurent la communication avec une personne. L’UI designer conçoit et développe tous les éléments visuels, toute interaction ou animation.
Lorsqu’on est en train de développer un produit web, on se concentre d’abord sur l’UX et ensuite sur les aspects de l’UI. Avant de dessiner des boutons « tendance » et de jouer avec des polices et d’autres astuces artistiques, il vaut mieux comprendre la logique de l’interface et de voir comment l’utilisateur passe d’une action à l’autre.

La différence entre UX (expérience utilisateur) et UI Design (interface utilisateur).
L’UI designer, que fait-il au juste ?
L’UI designer est responsable de chaque page et de chaque écran séparé. Sa zone de responsabilité s’étend aux éléments graphiques de contrôle tels que boutons, cases à cocher (check boxes), modèles de couleurs et d’autres images et graphismes.
Quel doit être un bouton pour faciliter les clics dessus ? Quelle taille de police faut-il choisir pour garantir la lisibilité d’un texte ? Quel doit être l’apparence d’un rapport de bug pour attirer l’attention sans irriter ? L’UI designer est là pour résoudre tous ces problèmes.
Indépendamment du type de produit — que ce soit un site, une application ou un service — l’interface est subordonnée à des règles UI fondamentales améliorant la communication avec l’utilisateur :
- Un bon agencement des éléments UI : Ils doivent être logiquement structurés et interagir sans problèmes.
- L’interface réserve un emplacement à part à chaque groupe d’éléments similaires. Tous les composants d’interface sont logiquement regroupés à base de leurs caractéristiques — au sein des menus, formulaires, etc.
- Tous les éléments sont bien alignés : SI l’UI n’est pas bien agencée et alignée, tout internaute, perfectionniste ou ignorant, refuse d’y naviguer.
- Un style cohérent. Un style cohérent rend le produit web facile à utiliser et à reconnaître, ce qui est d’autant plus important pour l’image de marque.
- Il faut qu’il y ait suffisamment d’espace libre. Il faut donc prévoir des indentations et des espaces entre les blocs pour faciliter l’assimilation de l’information.
L’UI designer doit savoir et respecter ces règles et bien d’autres !
Regard, 15 statistiques sur l’expérience utilisateur (UX) – Pourquoi la conception UX est importante:
Conclusion
Les designs UI et UX exigent des compétences différentes qui se complètent les unes les autres pour garantir un succès au projet. Une belle présentation n’est pas en mesure de sauver un design UX maladroit et difficile à naviguer, d’autre part, un UX parfaitement adapté est facilement gâché par une interface visuelle moche qui rend l’application désagréable d’un point de vue esthétique.
Les designs UX et UI sont également importants pour créer une interface de bonne qualité. Le designer UX planifie la communication de l’internaute avec le produit et les actions qu’il fait réaliser. Le designer UI invente la présentation extérieure et fixe des tâches artistiques. Ces deux volets de conception d’interface ont des missions différentes, mais ils sont absolument indispensables pour créer un site vraiment performant, attrayant, convivial et adapté au référencement.
En guise de conclusion, je voudrais citer Steve Jobs qui a aussi été, designer UX et ingénieur d’expérience utilisateur.
« Le design n’est pas seulement ce à quoi ça ressemble. Le design est comment ça marche. »