Il existe toujours des approches à long terme dans la conception Web, telles que la navigation facile, la sécurité des données, le chargement rapide des pages web, les performances ou l’expérience agréable de l’utilisateur. Les tendances vont et viennent. Dans le même temps, si vous vous tenez au courant des dernières tendances en webdesign, styles et innovations, votre site Internet se démarquera toujours de la masse.
C’est pourquoi, il faut absolument suivre les tendances contemporaines et comprendre quels instruments sont actuels et lesquels sont, au contraire, considérés comme obsolètes et dépassés.
N’oubliez pas que les tendances webdesign changent constamment, se perfectionnent et se modernisent. Ce qui était pertinent en 2018 ou en 2019 ne l’est plus aujourd’hui et s’estompe en cédant sa place à de nouvelles choses.
Que vous soyez un graphiste, un professionnel freelance ou un entrepreneur, vous avez besoin d’en savoir suffisamment pour garantir l’efficacité de votre site Web.
Du mode sombre à l’interactivité : quelles tendances populaires de conception Web vont conquérir Internet en 2021 ? Découvrez-le en lisant cet article.
Le « storytelling »
Terme anglophone, « storytelling » signifie « raconter une histoire ». En marketing, la narration est l’un des moyens des annonces publicitaires les plus efficaces, une possibilité d’établir rapidement et efficacement une communication avec les consommateurs, de gagner leur sympathie et leur attention.
Au fil du temps, les concepteurs ont commencé à utiliser le « storytelling » dans le webdesign. Ceci afin de retenir l’attention des visiteurs du site et d’augmenter l’interaction avec un site en encourageant les clients potentiels à effectuer des micro interactions supplémentaires : en savoir plus sur l’entreprise, ses produits ou ses services.

Les espaces blancs en web design
La tendance webdesign des grands espaces blancs est apparue il y a quelques années. L’espace blanc (espace négatif) est la zone entre les éléments de design. C’est un autre outil pour les designers web de concevoir des sites en tenant compte de l’expérience utilisateur (UX). Plus il y a d’espace vide autour de l’objet, plus il attire l’attention sur lui-même.
« L’espace blanc doit être considéré comme un élément actif et non comme un arrière-plan passif. » – Jan Tschichold
Les espaces permettent aux concepteurs d’organiser correctement les informations sur un site Web. En ajustant l’interligne, les paragraphes et les alinéas, ils créent un texte lisible. Un grand espacement facilite la lecture et aide les utilisateurs à comprendre les contenus plus facilement.

Le webdesign des espaces blancs rend les contenus plus accessibles pour les yeux de l’utilisateur en supprimant les détails superflus et en divisant les informations en fragments faciles à digérer. En d’autres termes, cela réduit la charge cognitive de l’utilisateur, ce qui à son tour réduit le taux de rebond du site.
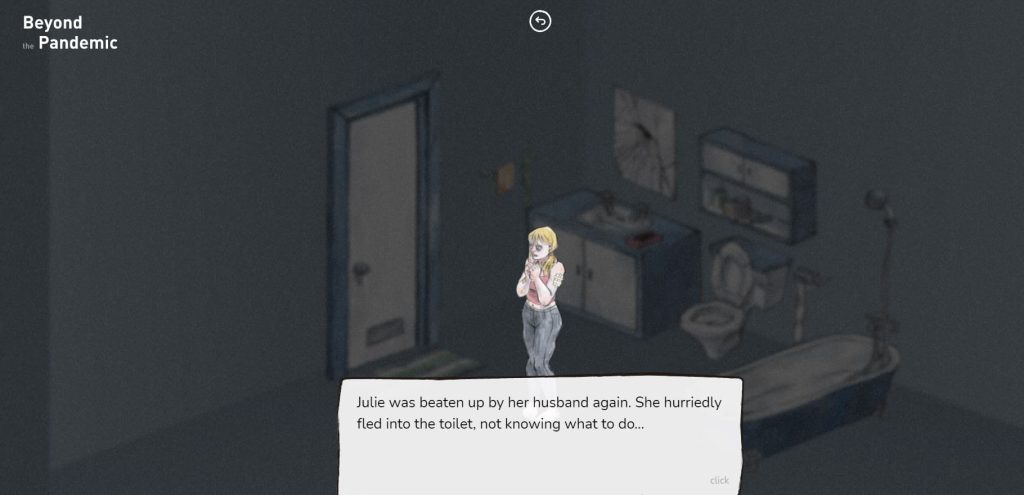
Le mode sombre
Une autre tendance webdesign de 2021 est l’utilisation de la couleur sombre et de ses nuances dans les arrière-plans des interfaces utilisateur.
La couleur sombre en ligne est un phénomène relativement nouveau, mais, de nos jours, cette tendance est l’une des plus importantes en matière de design. Des marques de classe mondiale telles qu’Instagram, Google, WhatsApp, Twitter et Apple utilisent déjà pleinement les couleurs sombres dans leurs projets. Le mode sombre a également été largement utilisé sur les réseaux sociaux ces derniers temps. Instagram et Facebook ont mis à jour leurs applications pour activer les arrière-plans obscurs.
De nombreux graphistes et spécialistes du marketing se disputent au sujet de l’impact positif du design noir sur l’expérience de l’utilisateur. D’un côté, l’interface utilisateur sombre minimise la fatigue oculaire la nuit et économise la durée de vie de la batterie de l’appareil digital. De plus, une interface sombre semble toujours plus créative et impressionnante.

Le site du graphiste Claudio Guglieri , où sont présentés les nouveaux projets du maître, ainsi que les tendances et nouveautés du design graphique.
Cependant, malgré l’effet visuel des thèmes obscurs, de nombreux designers hésitent à utiliser des tons sombres, émettant l’opinion que si le webdesign d’un site est fait dans des couleurs foncées, cela affectera négativement sa lisibilité, devenant ainsi moins attrayant pour les utilisateurs.
Il y a longtemps, en 2009, la plateforme web ProBlogger a publié des statistiques intéressantes. On a demandé aux utilisateurs quelle couleur de fond ils préféraient pour un blog en ligne. 47 % ont répondu qu’un arrière-plan clair était préférable ; ce qui est tout à fait raisonnable car les blogs ne contiennent généralement que des articles de texte. Cependant, 10 % des personnes interrogées ont répondu qu’elles préféraient les arrière-plans sombres et 36 % d’entre elles ont dit que le choix devrait dépendre de la nature du blog et de son contenu.
Vous pouvez donc appliquer ce type de design à votre site web, mais sachez que cela peut dégrader votre expérience utilisateur.
Animation graphique
Les graphiques animés (ou le « motion design ») sont une grande nouveauté de ces dernières années et continueront à affecter la conception des interfaces (IU) en 2021.
La plupart des pages de destination et des sites Web créatifs incluent des éléments en mouvement, qu’il s’agisse de logos animés, d’animations 2D et 3D, de cinémagraphes, de GIF animés ou même d’emojis.

Le site Web « Dom na Khlebnom » est né de la créativité, de l’imagination et de l’incroyable talent artistique d’un graphiste.
Des animations sont souvent ajoutées aux interfaces modernes, non seulement pour animer un webdesign et divertir les visiteurs du site, mais également pour améliorer leur expérience utilisateur et augmenter les taux de conversion du site Web.
Ne sous-estimez pas l’impact que même une animation mineure a sur la perception des utilisateurs. Pour mieux comprendre cela, nous vous recommandons de consulter le guide de Material Design ou de lire un l’un des excellents articles d’Issara Willenskomer sur les différents principes du mouvement.

L’animation graphique est une tendance webdesign moderne et relativement nouvelle, alors assurez-vous de l’utiliser dans vos projets si vous voulez suivre le rythme.
Anti-design
Si 2020 nous a appris quelque chose, c’est d’abandonner toutes les règles et toutes les attentes. L’anti-design est une tendance qui a émergé de la résurgence du brutalisme en 2019, et, plus récemment, ce style controversé a fait son chemin dans les réseaux sociaux et la culture pop, ainsi que dans le webdesign et le graphisme.

L’une des tendances webdesign de 2021 – Antidesign
Les sites anti-design sont souvent caractérisés par une absence totale de hiérarchie visuelle. Certains graphistes utilisent des couleurs dures, des motifs désorientants, des curseurs étranges et des animations distrayantes inutiles.
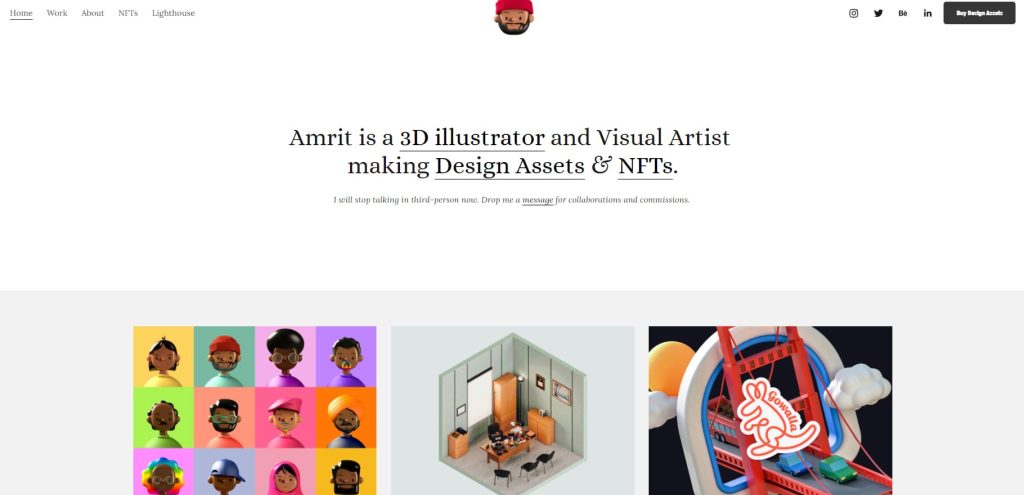
Minimalisme
La tendance de webdesign qui refuse de nous quitter est le minimalisme. C’est lui qui « nourrit » les web designers depuis dix ans.
Сette tendance en matière de design vous permet de vous concentrer sur le contenu et la fonctionnalité du site plutôt que sur sa conception.
Le minimalisme est basé sur des principes de design stricts, n’utilisant que des éléments graphiques de base tels que des formes, du texte simple, des palettes de couleurs limitées, de l’espace libre. En règle générale, les sites créés dans ce style ont un minimum de créativité, mais ils sont très fonctionnels et faciles à utiliser, ce qui contribue à une expérience utilisateur agréable et à une navigation pratique.

Le site Web ETQ a un design minimaliste basé sur des couleurs neutres et des formes géométriques simples.
Le minimalisme est une tendance webdesign due à l’exigence d’accélérer l’affichage du site. Les moteurs de recherche récompensent les sites dont les pages s’affichent rapidement par un meilleur classement. C’est un grand avantage pour de nombreuses entreprises qui dépendent du référencement. N’oubliez pas qu’une page graphique trop lente ne vaut pas toujours mille mots. Surtout si elle freine visiblement l’affichage.
Webdesign organique
Étonnamment, mais avec le développement des technologies, la mode pour tout ce qui est bio, écologique et naturel envahit de plus en plus le monde. Apparemment, c’est pourquoi le design organique est l’une des tendances les plus remarquables de ces dernières années : il se concentre sur l’imitation de la nature et du monde qui nous entoure.
Étant donné que cette conception Web a été influencée par l’accent accru sur l’écologie et l’environnement, l’une des principales conditions du design organique est d’adhérer à la direction « naturelle », donc cette tendance se caractérise par des couleurs et des formes naturelles.
Les graphistes utilisent souvent différentes nuances de couleurs que l’on retrouve dans la nature comme tons principaux sur le site : vert, marron, bleu, etc.

Section « Services » sur le site Web du prestataire de fleurs Ora
Cependant, pour la conception d’un arrière-plan sur le site, vous pouvez trouver non seulement des couleurs naturelles, mais également des paysages, des textures diverses (par exemple du cuir), des tissus naturels, des images d’eau, de papier, etc.
Malgré la popularité du design naturel, les principaux clients de sites Web organiques sont toujours des entreprises dont l’activité est en quelque sorte liée à la nature. Par exemple : des magasins de fleurs, des fournisseurs de cuir véritable ou de tissus, des magasins en ligne d’aliments biologiques, etc.
Éléments interactifs
À l’époque où le webmarketing et le webdesign faisaient leurs premiers pas, les consommateurs rêvaient d’avoir des sites personnalisés. Il y a quelques années, ce rêve est devenu réalité et actuellement le nombre de sites utilisant des éléments interactifs s’accroît à une vitesse exponentielle.

Le contenu interactif implique des micro interactions de l’utilisateur avec le site.
L’interactivité n’est pas seulement un ajout amusant à votre site, mais aussi un excellent moyen d’interagir et d’en savoir plus sur vos visiteurs. Cependant, il est important de maintenir un équilibre ici afin que les éléments interactifs de webdesign ne distraient pas l’utilisateur de l’objectif principal pour lequel il a visité votre site.
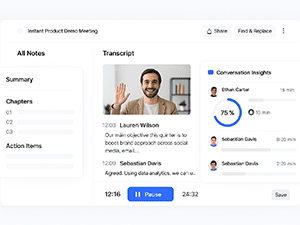
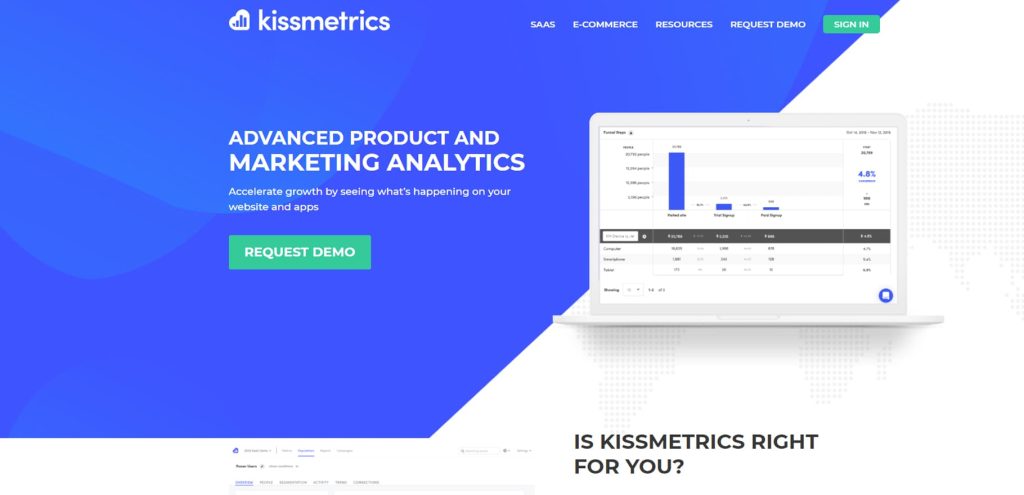
Webdesign avec un focus sur les données, les chiffres et l’analyse.
Les utilisateurs ont de plus en plus confiance en l’analyse des données et en leurs résultats. Par conséquent, les leaders du secteur IT augmentent volontiers les blocs informationnels sur leurs sites. De cette façon, ils se concentrent de plus en plus sur les chiffres et les données du projet et de l’entreprise.

Sur le Web, les données spécifiques sont plus efficaces que des termes assez vagues tels que « rentable », « bon » ou « de bonne qualité » qui ne signifient plus rien pour personne.
Bien au contraire, les chiffres persuadent et les données spécifiques constituent une garantie pour un client potentiel, lui donnant une vision claire et précise. Le site doit mettre l’accent sur les avantages prouvés par des données valables pour renforcer la fidélité et la confiance des clients afin qu’ils puissent choisir votre produit.
Asymétrie
L’asymétrie et les lignes obliques ont été une technique courante dans les années 2012 et 2013. Cette technique est de nouveau à la mode et sera largement utilisée par les concepteurs web en 2021.
La conception asymétrique qui n’a pas de centre fixe permet de :
- « pimenter » la page cible destinée à vendre un produit et d’accentuer les éléments les plus importants,
- de faciliter la perception des informations graphiques,
- de jouer avec l’espace libre et de l’utiliser plus efficacement.

Voici un exemple de design asymétrique.
Boutons magnétiques
Les boutons sont faits pour que les utilisateurs cliquent dessus sans y prêter trop d’attention.
Le bouton idéal a un aspect naturel et sans chichis pour que le consommateur puisse répondre à l’appel presque inconsciemment, sans effort et sans trop y penser. C’est justement la mission des boutons magnétiques.
Si vous déplacez la souris, le bouton poursuit le mouvement du pointeur pour vous inciter à passer l’action.
Pour rendre ce bouton magique encore plus réaliste, utilisez les dégradés, les ombres et les coins arrondis et testez différents types d’animation de survol.

Généralement, les boutons magnétiques suivent les mouvements du pointeur.
Modèles de couleurs fantaisie
En 2020, les images de marques sont devenues plus brillantes et plus folles que jamais. En 2021, une nouvelle tendance va annoncer le début d’une nouvelle ère et notre entrée dans un avenir à la pointe de la technologie que nous avons coutume de voir dans les séries de science-fiction. Des thèmes futuristes, des couleurs vives et saturées, des nuances « neon and glitch », tels sont les traits distinctifs d’un design graphique cyberpunk. Autant mieux se distancer des perceptions naturelles.

Création de sites Internet aux couleurs néon et éléments futuristes dans le webdesign.
Gros titres
La typographie a toujours été un élément important de la conception graphique. À l’ère numérique, alors que les nouveaux consommateurs cherchent partout une signification immédiate, la typographie a acquis une nouvelle fonctionnalité pour répondre à cette nécessité.
Ces dernières années, les polices sont devenues plus grandes, plus audacieuses et plus sophistiquées : un grand changement depuis l’époque des publicités imprimées et des grands magazines. Il semble que cette tendance doive persister et se renforcer en 2021.

Icônes réalistes dans le style néomorphisme
Ceux qui ont vu la conférence annuelle WWDC’20 ont dû remarquer le retour d’une ancienne tendance conceptuelle d’Apple qui nous renvoie directement dans les années 2010. Par exemple, ces icônes influencées à la fois par la tendance actuelle du « flat » et par le « néomorphisme » d’antan.
Apple est l’une des marques les plus influentes au monde ; sa portée et son influence dans les tendances des applications et des sites web sont indéniables.

Les icônes Apple de conception moderne
Inspirez-vous des 10 plus beaux webdesigns
Tendances dépassées
Les nouvelles orientations ne remplaceront pas tout à fait les anciennes conceptions. Le développement de l’interface utilisateur doit faire une transition discrète d’une conception à l’autre. Mais il existe quand même plusieurs tendances que les webdesigners doivent oublier pour le moment.
- Les éléments statiques. Les internautes d’aujourd’hui ont pris l’habitude d’un mouvement incessant d’images sur les sites et dans les applications. Le plus petit détail doit avoir une sorte d’animation pendant l’interaction.
- La géométrie stricte. Plusieurs années de suite, de nombreux concepteurs ont eu recours aux angles stricts et aux formes bien équilibrées. Avec une tendance à l’asymétrie, toute forme rigide ou stricte est considérée comme obsolète. Ajoutez de la fluidité à votre design graphique.
- Les images traditionnelles des stocks. La plupart des consommateurs les ont déjà vues à de multiples reprises. Ils sont las des fichiers médias quelconques que l’on trouve sur demande et sans effort à l’aide des moteurs de recherche. Les stocks d’images resteront tout de même la source principale de fichiers. Mais cela n’empêche pas les designers d’être plus exigeants quant à la qualité artistique et la valeur des photos qu’ils choisissent pour les sites et les applications.
Conclusion
Bien sûr, il est impossible de deviner quelle tendance sera la plus populaire en 2021. Mais on peut dire sans aucun doute qu’il s’agira d’un design créatif et centré sur l’utilisateur.
En 2021, l’interface utilisateur sera encore plus dépendante de l’expérience utilisateur. L’intelligence artificielle et la réalité augmentée y jouent un rôle primordial. Les possibilités qu’elles offrent sont implémentées sur chaque site web et dans chaque application.
C’est pourquoi, chaque tendance de l’UI vise le perfectionnement de l’apparence, mais aussi l’amélioration de l’UX. D’ici peu, les consommateurs verront l’avènement de nouvelles applications pour smartphones et ordinateurs portables. Les développeurs devront travailler pour revoir complètement le web design.