En 2024, le mobile s’impose comme la plateforme principale pour la navigation sur Internet. Avec une adoption massive des smartphones, les utilisateurs privilégient des solutions rapides et accessibles, ce qui renforce la nécessité d’avoir un site web optimisé pour les appareils mobiles. Cette évolution s’accompagne des exigences de Google, qui applique désormais une approche Mobile First pour l’indexation et le classement des sites web.

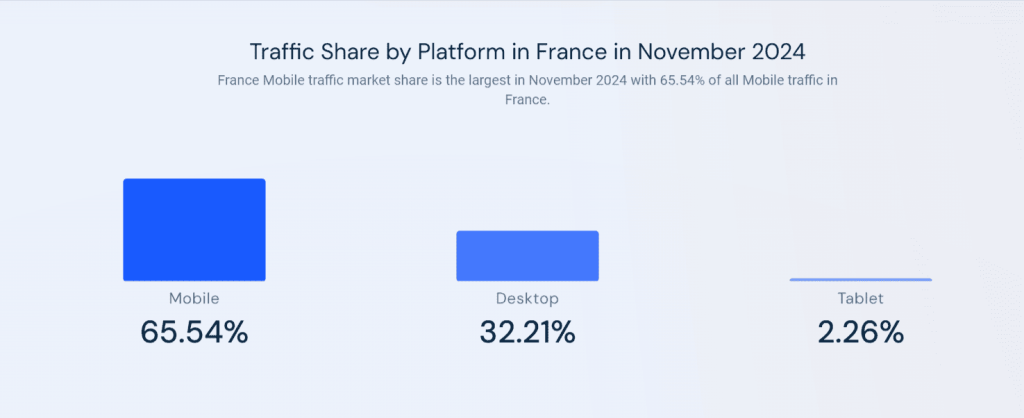
En France, les données de Similarweb pour novembre 2024 montrent que 65,54 % du trafic Internet provient des appareils mobiles, contre 32,21 % pour les ordinateurs de bureau et seulement 2,26 % pour les tablettes. Ces chiffres confirment l’importance cruciale d’optimiser les sites pour les mobiles afin de répondre aux attentes des utilisateurs modernes et des moteurs de recherche.

De nombreuses marques célèbres ont leur site mobile pour offrir la meilleure expérience utilisateur à leurs clients. Vous pouvez également optimiser votre site mobile en suivant 11 conseils faciles à mettre en œuvre pour l’optimisation de site mobile.
Alors, sans plus attendre, allons-y. Ajoutez
Veillez à ce que les utilisateurs puissent trouver facilement l’onglet de recherche sur votre site mobile.
De nos jours, les gens sont pressés et n’ont pas la patience de parcourir l’entièreté des sites pour trouver les informations qu’ils souhaitent. Surtout s’il s’agit de sites de commerce électronique et que les gens utilisent un téléphone portable pour les consulter. Au lieu de consulter l’ensemble du site, ils préfèrent chercher un élément particulier. Gardez donc l’onglet de recherche en haut du site, là où les utilisateurs peuvent le voir facilement. Ce doit être la première chose que les gens remarquent sur votre page.
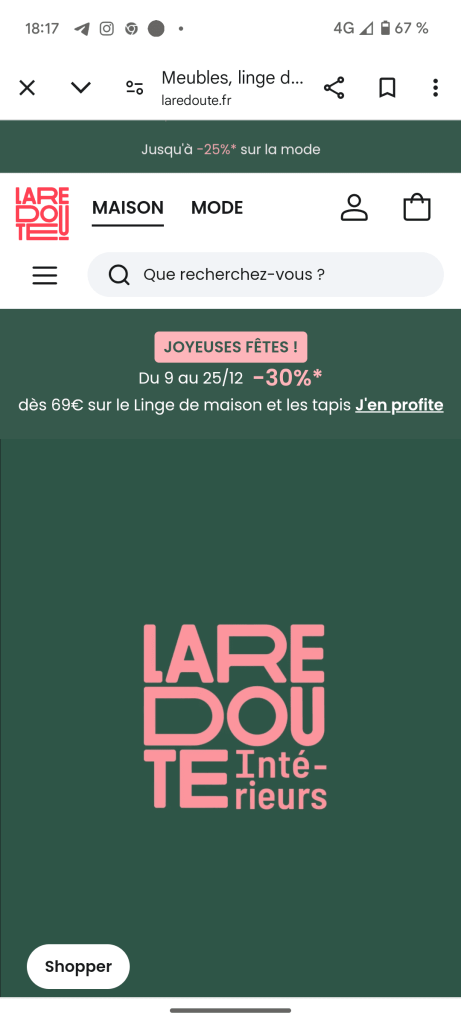
Ici, l’erreur que vous devez éviter est de cacher le champ de recherche dans le menu. Ne commettez pas cette bourde. Placez le champ de recherche là où vos prospects peuvent le voir facilement. Par exemple, voici le site mobile de La Redoute, où l’on peut facilement voir le champ de recherche.

Personnalisez le menu de navigation.
94 % des gens considèrent la facilité de navigation comme la caractéristique la plus utile d’un site. Contrairement aux sites Web sur ordinateur, vous ne disposez pas de suffisamment d’espace pour diriger vos visiteurs à travers votre site mobile de manière transparente. Concevez donc votre menu de navigation pour les sites mobiles. Réduisez la taille de la police de votre menu et décidez s’il sera placé à gauche ou à droite. N’obligez pas les visiteurs de votre site à faire défiler une longue liste pour trouver l’article ou les services qu’ils recherchent. Veillez à ce que le menu de navigation soit court et fournissez aux internautes ce qu’ils veulent avec le moins d’options possible. Cela les orientera dans la bonne direction et les aidera à naviguer facilement sur votre site mobile, améliorant ainsi leur expérience du site.
Vous pouvez opter pour le menu hamburger qui s’étend lorsqu’on clique dessus. Les visiteurs de votre site Web peuvent cliquer sur son icône à trois lignes. À partir d’un menu déroulant vertical comportant des liens de navigation, ils peuvent décider des pages qu’ils souhaitent visiter sur votre site mobile. Prenons l’exemple de Leroy Merlin. Comme on peut le voir dans l’image ci-dessous, son site mobile comporte un menu hamburger en haut, près du mot “Menu”.

Un autre élément clé à garder à l’esprit lors de la personnalisation de votre menu pour un site mobile est la taille de la police. Google peut pénaliser les sites mobiles dont le contenu est difficile à lire. Vous souhaitez faciliter la lecture du contenu sur votre site Web mobile. Veillez donc à ne pas utiliser une police inférieure à 12px et une mise en page complexe pour votre site Web.
Placez le bouton d’appel à l’action là où les utilisateurs peuvent le voir.
La principale raison d’avoir des sites mobiles est de fournir des informations en chemin et de convertir les prospects en clients qui achètent. Pour ce faire, vous devez indiquer aux prospects l’action qu’ils doivent entreprendre à l’aide d’un bouton d’appel à l’action ou CTA. Mais il ne suffit pas d’ajouter un bouton sur votre site Web. L’endroit où vous placez votre bouton CTA est également important. Le fait que les internautes cliquent ou non en dépend fortement. Les boutons CTA situés à la fin des pages d’une version mobile du site peuvent ne pas être aussi efficaces que ceux situés au milieu de la page ou au début, là où les gens peuvent les remarquer facilement sur les sites Web.
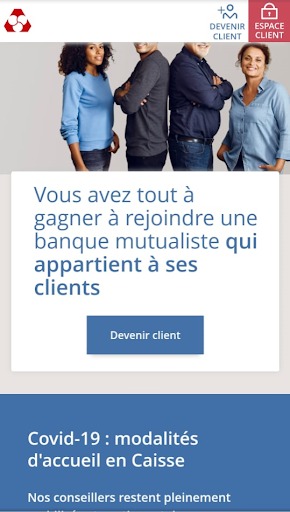
Placez donc votre bouton CTA là où les gens peuvent le voir facilement, c’est-à-dire au-dessus de la ligne de flottaison de la page (dans sa partie supérieure). Veillez à ce qu’il soit fonctionnel et facilement lisible. Quelles que soient les tâches secondaires, maintenez-les en dessous du pli pour que l’utilisateur puisse faire défiler le texte s’il veut en savoir plus. Sur le site mobile du Crédit Mutuel, ils ont placé leur CTA “Devenez client” au début. Il est clair, concis et placé au centre.

Une erreur fréquente consiste à ajouter un appel à l’action peu clair, comme “En savoir plus”, au centre. L’espace est limité sur les sites Web mobiles, alors ne le gaspillez pas. Évitez à tout prix de telles erreurs lorsque vous ajoutez un bouton CTA à votre site.
Rendez les éléments cliquables de votre site compatibles aux doigts.
C’est frustrant lorsque vos doigts ne peuvent pas ouvrir un lien parce que la police est trop petite, ou que vous ne pouvez pas commander un article parce que le bouton Ajouter au panier est trop petit. Ces éléments peuvent rebuter les visiteurs des sites Web et réduire significativement votre taux de conversion.
Veillez donc à ce que votre menu et d’autres éléments de votre site mobile, comme un lien, un bouton CTA, un lien vers des réseaux sociaux, etc., soient compatibles avec les doigts. Cela signifie que l’utilisateur peut facilement cliquer dessus avec ses doigts ou son pouce. Pour optimiser l’ergonomie et augmenter votre taux de conversion, ces éléments doivent avoir une taille minimale de 30-40px. Cela rendra la navigation sur votre site web beaucoup plus facile, tout en améliorant l’expérience utilisateur.
Optez pour un design responsive
Selon le rapport Digital 2024: France de DataReportal, publié en janvier 2024, la France comptait 60,80 millions d’utilisateurs d’Internet, représentant un taux de pénétration de 93,8 % de la population totale. Par ailleurs, 75,02 millions de connexions mobiles cellulaires étaient actives en France au début de l’année, soit 115,7 % de la population totale. Ces chiffres confirment l’importance croissante des appareils mobiles pour accéder à Internet.
Bien que le rapport ne précise pas le nombre exact d’utilisateurs d’Internet mobile ni le pourcentage de ces utilisateurs accédant à Internet via des appareils mobiles, il est clair que la majorité des connexions en France passe par des dispositifs mobiles. Cela souligne la nécessité pour les entreprises de disposer d’un site web mobile performant et optimisé.

Créer un site web mobile avec un design réactif est essentiel pour répondre aux attentes des utilisateurs. Un design responsive garantit que chaque page web s’adapte à la taille de l’écran de différents appareils sans nécessiter une URL distincte. Les contenus sont automatiquement redimensionnés et redistribués pour offrir une expérience utilisateur optimale.
Cependant, pour des besoins spécifiques ou pour mieux cibler des audiences variées, certaines entreprises optent pour un adaptive design, qui propose des mises en page adaptées à différents appareils et résolutions. Cela peut offrir une expérience utilisateur encore plus personnalisée et adaptée.
De plus, un site web optimisé pour l’affichage mobile améliore sa compatibilité avec divers systèmes d’exploitation, qu’il s’agisse de smartphones, de tablettes ou même d’ordinateurs portables. Google recommande vivement le responsive design, car il est plus facile à mettre en œuvre que le service dynamique ou l’utilisation d’URL distinctes.
Enfin, ces efforts garantissent une meilleure expérience utilisateur tout en répondant aux exigences des moteurs de recherche.

Si votre site Web est doté d’un design Web responsive, n’oubliez pas de donner des instructions aux navigateurs pour qu’ils adaptent les dimensions et la mise à l’échelle des pages à la largeur de l’appareil mobile utilisé en ajoutant une balise meta viewport dans l’en-tête des pages. Si vous disposez des ressources nécessaires, vous pouvez le faire vous-même. Mais si vous faites construire un site Web responsive par un prestataire de services ou si vous avez un entrepreneur qui s’occupe de vos projets, il s’en chargera.
Personnalisez votre système de gestion de contenu pour les sites mobiles.
Vous pouvez gérer le contenu de votre site mobile en optimisant votre CMS ou système de gestion de contenu existant. Si votre CMS propose des thèmes personnalisés, assurez-vous qu’ils sont adaptés aux mobiles. Obtenez le contrôle du CMS auprès de votre prestataire de services et mettez-le à jour de temps en temps. Dans certains cas, la mise à jour de votre CMS à la dernière version appliquera automatiquement les mises à niveau essentielles de sécurité, rendant votre site Web adapté aux mobiles.
Réduisez les éléments de la page sur votre site mobile
Supprimez ou optimisez les éléments superflus sur les pages de votre site mobile afin d’améliorer l’expérience utilisateur. Par exemple, certaines images, vidéos ou contenus jugés inutiles pour la navigation mobile peuvent être omis ou remplacés par des versions plus légères et adaptées. Cela permettra aux visiteurs d’accéder plus rapidement à l’information recherchée, tout en rendant la navigation plus fluide.
Cette optimisation contribue également à améliorer votre classement dans les résultats de recherche, notamment parce que Google intègre désormais l’expérience des pages dans ses systèmes de classement. En réduisant la surcharge des pages, vous réduisez les temps de chargement et offrez une meilleure expérience aux utilisateurs.

Par conséquent, lorsque les internautes naviguent sur votre site mobile, ils peuvent trouver plus facilement et rapidement ce qu’ils recherchent, ce qui augmente la probabilité qu’ils passent davantage de temps sur vos pages. Un site épuré et bien structuré sur mobile n’améliore pas seulement l’expérience utilisateur, il renforce également votre crédibilité auprès des moteurs de recherche et des utilisateurs.
Ajoutez un bouton de retour en haut de la page.
Les visiteurs de la version mobile des sites Web doivent avoir la possibilité de revenir en haut de page quand ils le souhaitent lorsqu’ils font défiler les sites mobiles sur leurs smartphones. Vous pouvez les aider à atteindre rapidement le haut de la page d’un site web en ajoutant le bouton Retour en haut sur votre site. Regardez la version mobile du Crédit Mutuel ci-dessous et voyez comment ils ont utilisé une flèche dirigée vers le haut comme bouton Retour en haut au bas de la page de leur site mobile.

Rendez votre site compatible aux mobiles.
Étant donné que la plupart des internautes consulteront votre site via un téléphone portable, vous devez l’optimiser pour les utilisateurs mobiles et effectuer son référencement naturel. Utilisez le test Google Mobile-Friendly pour vérifier sa compatibilité avec les mobiles. En outre, vous pouvez vérifier sa vitesse à l’aide de Google PageSpeed Insights. Assurez-vous qu’il n’y a pas de problèmes à résoudre.
Pour améliorer le référencement de votre site mobile, vous devez travailler en collaboration avec votre prestataire de services et vous assurer que vous :
- Aidez les utilisateurs à revenir rapidement à la page d’accueil de votre site en conservant le logo en haut à gauche de vos pages mobiles.
- Augmentez la vitesse de votre site mobile en réduisant la taille des images (sans en compromettre la qualité), en réduisant les CSS, HTML et JavaScript et en améliorant le temps de réponse du serveur.
- Obtenez un bon plan d’hébergement pour héberger votre site.
- Si vous utilisez des redirections pour diriger les internautes vers une autre page, essayez de les réduire.
- Vérifiez que vous utilisez les mêmes métadonnées sur les deux versions de votre site Web.
- Si votre site est un site de commerce électronique, utilisez des images de qualité de vos articles ou produits et faites en sorte qu’elles soient extensibles pour faciliter la visualisation.
Évitez d’utiliser les fenêtres pop-up
Les fenêtres pop-up sont un excellent moyen d’inciter les gens à agir, par exemple en s’inscrivant à une lettre d’information, en téléchargeant des études de recherche, en s’abonnant pour recevoir des articles exclusifs, etc. Elles sont incroyablement efficaces lorsque vous accédez à Internet via un ordinateur de bureau. On ne peut pas en dire autant des sites mobiles. En effet, l’espace disponible sur les mobiles est limité. De plus, si vous autorisez les fenêtres pop-up, elles occuperont tout l’écran et gêneront les personnes qui visitent les sites à la recherche de quelque chose. Un pop-up invitant à s’inscrire à une newsletter peut détourner l’internaute d’une action comme cliquer sur le bouton CTA. Même Google suggère de ne pas utiliser de fenêtres pop-up sur les sites mobiles. Évitez donc les fenêtres pop-up. Suivez ce conseil et aidez les gens à accomplir leurs tâches sans aucune distraction.
Utilisez des données structurées.
Vous avez optimisé votre site mobile et vous avez veillé à ce qu’il soit adapté au référencement, mais il n’y a aucune activité sur votre site web mobile et les gens ne peuvent pas le trouver organiquement sur Internet. Que faire ? Les moteurs de recherche ne peuvent pas comprendre le contenu de votre site web par eux-mêmes. Vous avez besoin de données structurées pour décrire votre contenu dans le langage que les moteurs de recherche comprennent.
Conclusion
En 2024, l’importance de l’optimisation des sites pour les appareils mobiles n’a jamais été aussi cruciale. Avec un taux de pénétration d’Internet mobile atteignant 115,7 % en France, les entreprises doivent impérativement s’adapter aux besoins des utilisateurs mobiles pour rester compétitives.
Les conseils mentionnés dans cet article, tels que la réduction des éléments inutiles, l’optimisation des menus de navigation ou encore l’adoption d’un design responsive, permettent d’améliorer la performance d’un site web tout en garantissant une navigation fluide et rapide. L’accent mis sur la vitesse de chargement d’un site et l’ergonomie des pages contribue également à réduire le taux de rebond, un indicateur clé pour mesurer la satisfaction des visiteurs.
Enfin, n’oubliez pas d’utiliser des outils tels que le test d’optimisation mobile de Google pour évaluer et ajuster votre site selon les meilleures pratiques. En appliquant ces stratégies, vous maximisez non seulement votre visibilité en ligne, mais vous répondez également aux attentes croissantes des utilisateurs mobiles et des moteurs de recherche.
Pour approfondir vos connaissances en SEO, découvrez nos articles complémentaires :
- Screaming Frog SEO Spider alternatives : 9 outils performants pour l’analyse et l’optimisation SEO
- SEO e-Commerce : Guide pratique pour optimiser le référencement des sites commerciaux
Ces ressources vous aideront à aller plus loin dans votre stratégie SEO et à mieux maîtriser les aspects techniques et stratégiques de l’optimisation de vos sites web.